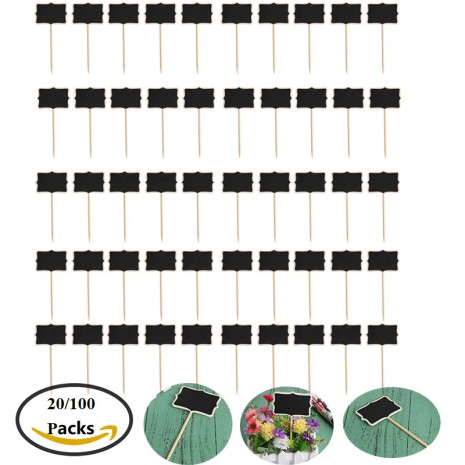
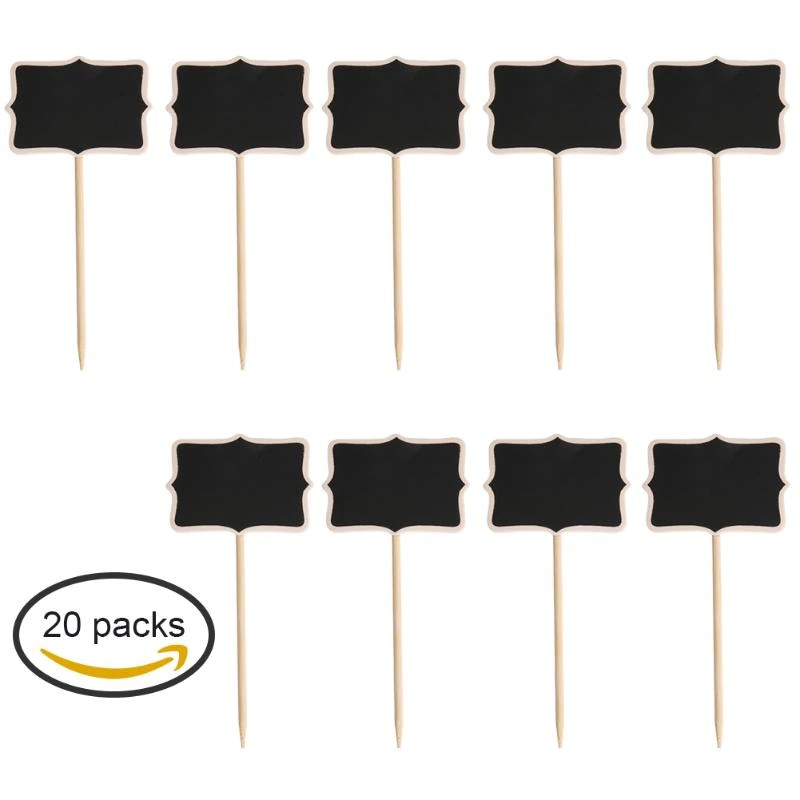
20/100 шт., мини-доска для заметок, с подставкой
- 81 отзывов
- 79 Продано
USD $3.71НДС включен
только для дропшиппинга и оптовой продажи
Как платить ?
- Доставка в течение 24 часов с помощью быстрой доставки.
- Расчетная доставка от 5 до 9 рабочих дней.
Отзывы клиентов
*Примечание. Некоторые отзывы были обработаны Google Переводчиком!Передний материал: сырой древесина
Тип: Blackboard
Двусторонняя записи: да
Номер модели: доска Blackboard
Поверхностный рисунок: пусто
Задняя материал: сырой древесина
Материал рамы: сырая древесина
Складка: нет
Blackboard: Slate Blackboard
Прайсная доска: мини -сланцевый доска
Прайская доска: настенная кухонная доска
Точки пули: Натуральные незагрязняющие материалы Технические требования к доске 7,5X5 см, общая длина: 17 см, Кол-во 20 Вы можете использовать Мел сообщения на доске, или вы можете наклеить мобильный тег Стоячий дизайн подходит для любого места, которое вы хотите Его можно использовать в офисах, гостиных, спальнях, свадеб и ресторанах Характеристики: Размер: 17X5X0,3 см Вес нетто: 8 г Материал: НЕОБРАБОТАННАЯ древесина  Мини-доска 20 X      |
@ Keyframes coupon-mark-new {
0% {непрозрачность: 1;}
100% {непрозрачность: 0;}
}
@-Webkit-купон keyframes-mark-new {
0% {непрозрачность: 1; }
100% {непрозрачность: 0; }
}
@-Moz-keyframes coupon-mark-new {
0% {непрозрачность: 1; }
100% {непрозрачность: 0; }
}
@-Ms-keyframes coupon-mark-new {
0% {непрозрачность: 1; }
100% {непрозрачность: 0;}
}
@-O-keyframes coupon-mark-new {
0% {непрозрачность: 1; }
100% {непрозрачность: 0; }
}
. Купон-знак-Новый {
Цвет: белый;
Шрифт-Вес: 700px;
Анимация: Купон-знак-Новый 1s линейный бесконечный;
-Webkit-анимация: coupon-mark-new 0,9 s linear infinite;
-Moz-анимация: coupon-mark-new 0,9 s linear infinite;
-Ms-animation: coupon-mark-new 0,9 s linear infinite;
-O-анимации: Купон-Марк-Новый 0,9 s линейный бесконечное;
} @ Keyframes coupon-mark-store {
0% {непрозрачность: 1;}
100% {непрозрачность: 0;}
}
@-Webkit-купон keyframes-mark-store {
0% {непрозрачность: 1; }
100% {непрозрачность: 0; }
}
@-Moz-keyframes coupon-mark-store {
0% {непрозрачность: 1; }
100% {непрозрачность: 0; }
}
@-Ms-keyframes coupon-mark-store {
0% {непрозрачность: 1; }
100% {непрозрачность: 0;}
}
@-O-keyframes coupon-mark-store {
0% {непрозрачность: 1; }
100% {непрозрачность: 0; }
}
. Купон-отметка-магазин {
Цвет: белый;
Шрифт-Вес: 700px;
Анимация: Купон-mark-store 1s linear infinite;
-Webkit-анимация: Купон-mark-store 0,9 s linear infinite;
-Moz-анимация: Купон-mark-store 0,9 s linear infinite;
-Ms-анимации: Купон-Марк-магазин 0,9 s линейный бесконечное;
-О-анимация: Купон-отметка-магазин 0,9 s линейный бесконечный;
}. Название продукта. Смелый {
Дисплей: встроенный блок;
Размер шрифта: 14px;
Шрифт-Вес: 600;
/* Маржа: 10px;*/
Фон: линейный градиент (левый, красный, синий);
Фон: -webkit-Линейный-градиент (левый, красный, синий);
Фон:-о-Линейный-градиент (справа, красный, синий);
-Webkit-фон-клип: текст;
-Webkit-text-fill-Цвет: прозрачный;
Анимация: скребок 0,253 s линейный вперед бесконечный;
-Webkit-анимация: scratchy 0,253 s linear forwards infinite;
-Moz-анимация: scratchy 0,253 s линейная вперед бесконечная;
-Ms-animation: scratchy 0,253 s linear forwards infinite;
-O-animation: scratchy 0,253 s linear forwards infinite;
}
@ Keyframes scratchy {
0% {
Фоновое положение: 0;
}
25% {
Фоновое положение: 0;
}
26% {
Фон-позиция: 20px -20px;
}
50% {
Фон-позиция: 20px -20px;
}
51% {
Фон-позиция: 40px -40px;
}
75% {
Фон-позиция: 40px -40px;
}
76% {
Фон-позиция: 60px -60px;
}
99% {
Фон-позиция: 60px -60px;
}
100% {
Фоновое положение: 0;
}
}
@-Webkit-keyframes scratchy {
0% {
Фоновое положение: 0;
}
25% {
Фоновое положение: 0;
}
26% {
Фон-позиция: 20px -20px;
}
50% {
Фон-позиция: 20px -20px;
}
51% {
Фон-позиция: 40px -40px;
}
75% {
Фон-позиция: 40px -40px;
}
76% {
Фон-позиция: 60px -60px;
}
99% {
Фон-позиция: 60px -60px;
}
100% {
Фоновое положение: 0;
}
}
@-Moz-keyframes scratchy {
0% {
Фоновое положение: 0;
}
25% {
Фоновое положение: 0;
}
26% {
Фон-позиция: 20px -20px;
}
50% {
Фон-позиция: 20px -20px;
}
51% {
Фон-позиция: 40px -40px;
}
75% {
Фон-позиция: 40px -40px;
}
76% {
Фон-позиция: 60px -60px;
}
99% {
Фон-позиция: 60px -60px;
}
100% {
Фоновое положение: 0;
}
}
@-Ms-keyframes scratchy {
0% {
Фоновое положение: 0;
}
25% {
Фоновое положение: 0;
}
26% {
Фон-позиция: 20px -20px;
}
50% {
Фон-позиция: 20px -20px;
}
51% {
Фон-позиция: 40px -40px;
}
75% {
Фон-позиция: 40px -40px;
}
76% {
Фон-позиция: 60px -60px;
}
99% {
Фон-позиция: 60px -60px;
}
100% {
Фоновое положение: 0;
}
}
@-O-keyframes scratchy {
0% {
Фоновое положение: 0;
}
25% {
Фоновое положение: 0;
}
26% {
Фон-позиция: 20px -20px;
}
50% {
Фон-позиция: 20px -20px;
}
51% {
Фон-позиция: 40px -40px;
}
75% {
Фон-позиция: 40px -40px;
}
76% {
Фон-позиция: 60px -60px;
}
99% {
Фон-позиция: 60px -60px;
}
100% {
Фоновое положение: 0;
}
}
0% {непрозрачность: 1;}
100% {непрозрачность: 0;}
}
@-Webkit-купон keyframes-mark-new {
0% {непрозрачность: 1; }
100% {непрозрачность: 0; }
}
@-Moz-keyframes coupon-mark-new {
0% {непрозрачность: 1; }
100% {непрозрачность: 0; }
}
@-Ms-keyframes coupon-mark-new {
0% {непрозрачность: 1; }
100% {непрозрачность: 0;}
}
@-O-keyframes coupon-mark-new {
0% {непрозрачность: 1; }
100% {непрозрачность: 0; }
}
. Купон-знак-Новый {
Цвет: белый;
Шрифт-Вес: 700px;
Анимация: Купон-знак-Новый 1s линейный бесконечный;
-Webkit-анимация: coupon-mark-new 0,9 s linear infinite;
-Moz-анимация: coupon-mark-new 0,9 s linear infinite;
-Ms-animation: coupon-mark-new 0,9 s linear infinite;
-O-анимации: Купон-Марк-Новый 0,9 s линейный бесконечное;
} @ Keyframes coupon-mark-store {
0% {непрозрачность: 1;}
100% {непрозрачность: 0;}
}
@-Webkit-купон keyframes-mark-store {
0% {непрозрачность: 1; }
100% {непрозрачность: 0; }
}
@-Moz-keyframes coupon-mark-store {
0% {непрозрачность: 1; }
100% {непрозрачность: 0; }
}
@-Ms-keyframes coupon-mark-store {
0% {непрозрачность: 1; }
100% {непрозрачность: 0;}
}
@-O-keyframes coupon-mark-store {
0% {непрозрачность: 1; }
100% {непрозрачность: 0; }
}
. Купон-отметка-магазин {
Цвет: белый;
Шрифт-Вес: 700px;
Анимация: Купон-mark-store 1s linear infinite;
-Webkit-анимация: Купон-mark-store 0,9 s linear infinite;
-Moz-анимация: Купон-mark-store 0,9 s linear infinite;
-Ms-анимации: Купон-Марк-магазин 0,9 s линейный бесконечное;
-О-анимация: Купон-отметка-магазин 0,9 s линейный бесконечный;
}. Название продукта. Смелый {
Дисплей: встроенный блок;
Размер шрифта: 14px;
Шрифт-Вес: 600;
/* Маржа: 10px;*/
Фон: линейный градиент (левый, красный, синий);
Фон: -webkit-Линейный-градиент (левый, красный, синий);
Фон:-о-Линейный-градиент (справа, красный, синий);
-Webkit-фон-клип: текст;
-Webkit-text-fill-Цвет: прозрачный;
Анимация: скребок 0,253 s линейный вперед бесконечный;
-Webkit-анимация: scratchy 0,253 s linear forwards infinite;
-Moz-анимация: scratchy 0,253 s линейная вперед бесконечная;
-Ms-animation: scratchy 0,253 s linear forwards infinite;
-O-animation: scratchy 0,253 s linear forwards infinite;
}
@ Keyframes scratchy {
0% {
Фоновое положение: 0;
}
25% {
Фоновое положение: 0;
}
26% {
Фон-позиция: 20px -20px;
}
50% {
Фон-позиция: 20px -20px;
}
51% {
Фон-позиция: 40px -40px;
}
75% {
Фон-позиция: 40px -40px;
}
76% {
Фон-позиция: 60px -60px;
}
99% {
Фон-позиция: 60px -60px;
}
100% {
Фоновое положение: 0;
}
}
@-Webkit-keyframes scratchy {
0% {
Фоновое положение: 0;
}
25% {
Фоновое положение: 0;
}
26% {
Фон-позиция: 20px -20px;
}
50% {
Фон-позиция: 20px -20px;
}
51% {
Фон-позиция: 40px -40px;
}
75% {
Фон-позиция: 40px -40px;
}
76% {
Фон-позиция: 60px -60px;
}
99% {
Фон-позиция: 60px -60px;
}
100% {
Фоновое положение: 0;
}
}
@-Moz-keyframes scratchy {
0% {
Фоновое положение: 0;
}
25% {
Фоновое положение: 0;
}
26% {
Фон-позиция: 20px -20px;
}
50% {
Фон-позиция: 20px -20px;
}
51% {
Фон-позиция: 40px -40px;
}
75% {
Фон-позиция: 40px -40px;
}
76% {
Фон-позиция: 60px -60px;
}
99% {
Фон-позиция: 60px -60px;
}
100% {
Фоновое положение: 0;
}
}
@-Ms-keyframes scratchy {
0% {
Фоновое положение: 0;
}
25% {
Фоновое положение: 0;
}
26% {
Фон-позиция: 20px -20px;
}
50% {
Фон-позиция: 20px -20px;
}
51% {
Фон-позиция: 40px -40px;
}
75% {
Фон-позиция: 40px -40px;
}
76% {
Фон-позиция: 60px -60px;
}
99% {
Фон-позиция: 60px -60px;
}
100% {
Фоновое положение: 0;
}
}
@-O-keyframes scratchy {
0% {
Фоновое положение: 0;
}
25% {
Фоновое положение: 0;
}
26% {
Фон-позиция: 20px -20px;
}
50% {
Фон-позиция: 20px -20px;
}
51% {
Фон-позиция: 40px -40px;
}
75% {
Фон-позиция: 40px -40px;
}
76% {
Фон-позиция: 60px -60px;
}
99% {
Фон-позиция: 60px -60px;
}
100% {
Фоновое положение: 0;
}
}