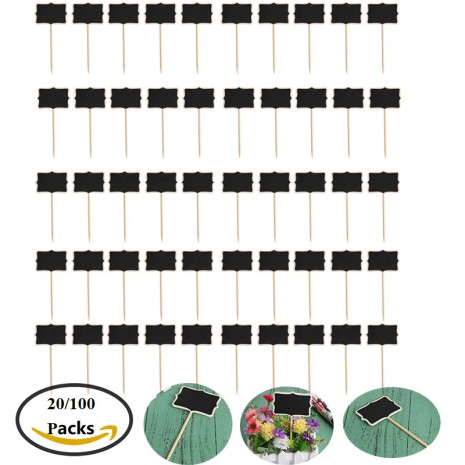
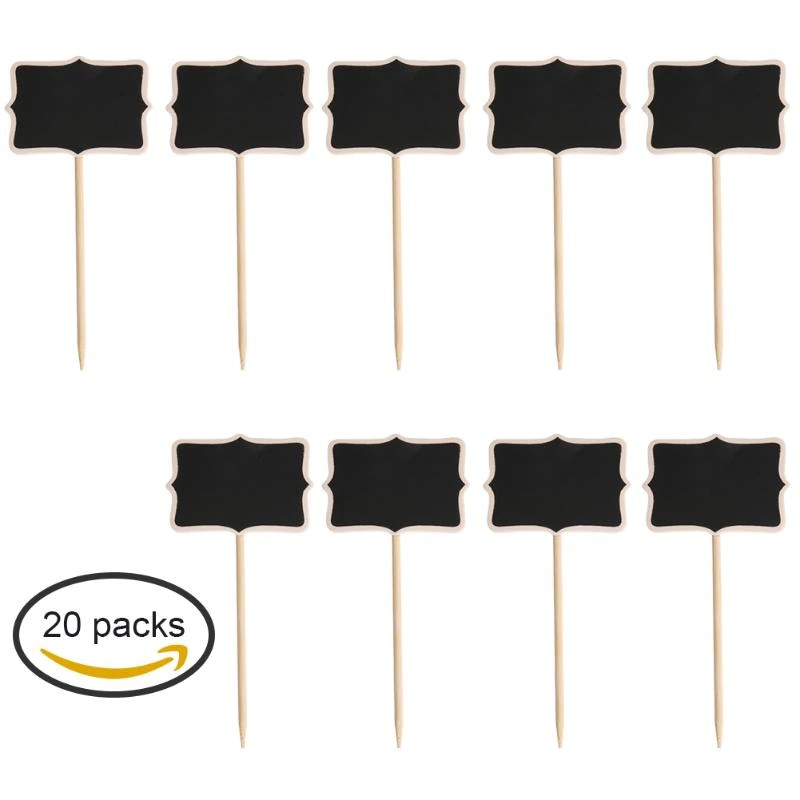
20/100 Pçs Mini Quadro Negro Com Suporte Cartão De Lugar Casamento Nova Pizarra Nota Placa Slates Para Restaurante Festa Casa Presente
- 81 comentários
- 79 Vendido
USD $3.71IVA Incluído
apenas para Dropshipping e Atacado
Opinião dos consumidores
*Nota: Algumas revisões foram processadas pelo Google Translate!Material frontal: madeira crua
Tipo: quadro -negro
Gravidade dupla face: sim
Número do modelo: quadro -negro
Padrão de superfície: em branco
Material de volta: madeira crua
Material da estrutura: madeira crua
Dobrado: não
Blackboard: Slate Blackboard
Placa de preços: Mini Slate Board
Preço Blackboard: Wall Kitchen Memo Board
Pontos de bala: Materiais naturais não poluentes As especificações do quadro-negro 7.5x5cm, comprimento total 17cm, quantidade 20 Você pode usar mensagens de giz no quadro, ou você pode colar uma etiqueta móvel Design de pé é adequado para qualquer lugar que você quer Pode ser usado em escritórios, salas de estar, quartos, casamentos e restaurantes Especificações: Tamanho: 17X5X0.3cm Peso líquido: 8g Material: madeira em bruto  20 X Mini Quadro      |
@ Keyframes cupom-mark-novo {
0% {opacidade: 1;}
100% {opacidade: 0;}
}
@-Webkit-keyframes cupom-mark-novo {
0% {opacidade: 1; }
100% {opacidade: 0; }
}
@-Moz-keyframes cupom-mark-novo {
0% {opacidade: 1; }
100% {opacidade: 0; }
}
@-Ms-keyframes cupom-mark-novo {
0% {opacidade: 1; }
100% {opacidade: 0;}
}
@-O-keyframes cupom-mark-novo {
0% {opacidade: 1; }
100% {opacidade: 0; }
}
. Cupom-marca-novo {
Cor: branco;
Peso da fonte: 700px;
Animação: cupom-mark-novo 1s linear infinito;
-Webkit-animação: cupom-marca-novo 0.9s linear infinito;
-Moz-animação: cupom-marca-novo 0.9s linear infinito;
-Ms-animação: cupom-marca-novo 0.9s linear infinito;
-O-animação: cupom-marca-novo 0.9s linear infinito;
} @ Keyframes cupom-mark-store {
0% {opacidade: 1;}
100% {opacidade: 0;}
}
@-Webkit-keyframes cupom-mark-store {
0% {opacidade: 1; }
100% {opacidade: 0; }
}
@-Moz-keyframes cupom-mark-store {
0% {opacidade: 1; }
100% {opacidade: 0; }
}
@-Ms-keyframes cupom-mark-store {
0% {opacidade: 1; }
100% {opacidade: 0;}
}
@-O-keyframes cupom-mark-store {
0% {opacidade: 1; }
100% {opacidade: 0; }
}
. Cupom-marca-loja {
Cor: branco;
Peso da fonte: 700px;
Animação: cupom-mark-loja 1s linear infinito;
-Webkit-animação: cupom-marca-loja 0.9s linear infinito;
-Moz-animação: cupom-marca-loja 0.9s linear infinito;
-Ms-animação: cupom-mark-loja 0.9s linear infinito;
-O-animação: cupom-marca-loja 0.9s linear infinito;
Título do produto,. Negrito {
Display: em linha-bloco;
Tamanho da fonte: 14px;
Peso da fonte: 600;
/* Margem: 10px;*/
Fundo: linear-gradiente (esquerda, vermelho, azul);
Fundo: -webkit-linear-gradiente (esquerda, vermelho, azul);
Fundo:-linear-gradiente (direito, vermelho, azul);
-Webkit-fundo-clipe: texto;
-Webkit-texto-preenchimento-cor: transparente;
Animação: scratchy 0.253s linear para a frente infinito;
-Webkit-animação: scratchy 0.253s linear para a frente infinito;
-Moz-animação: scratchy 0.253s linear para a frente infinito;
-Ms animação: scratchy 0.253s linear para a frente infinito;
-O-animação: scratchy 0.253s linear para a frente infinito;
}
@ Keyframes arranhado {
0% {
Posição de fundo: 0 0;
}
25% {
Posição de fundo: 0 0;
}
26% {
Fundo-posição: 20px -20px;
}
50% {
Fundo-posição: 20px -20px;
}
51% {
Fundo-posição: 40px -40px;
}
75% {
Fundo-posição: 40px -40px;
}
76% {
Fundo-posição: 60px -60px;
}
99% {
Fundo-posição: 60px -60px;
}
100% {
Posição de fundo: 0 0;
}
}
@-Webkit-keyframes scratchy {
0% {
Posição de fundo: 0 0;
}
25% {
Posição de fundo: 0 0;
}
26% {
Fundo-posição: 20px -20px;
}
50% {
Fundo-posição: 20px -20px;
}
51% {
Fundo-posição: 40px -40px;
}
75% {
Fundo-posição: 40px -40px;
}
76% {
Fundo-posição: 60px -60px;
}
99% {
Fundo-posição: 60px -60px;
}
100% {
Posição de fundo: 0 0;
}
}
@-Moz-keyframes scratchy {
0% {
Posição de fundo: 0 0;
}
25% {
Posição de fundo: 0 0;
}
26% {
Fundo-posição: 20px -20px;
}
50% {
Fundo-posição: 20px -20px;
}
51% {
Fundo-posição: 40px -40px;
}
75% {
Fundo-posição: 40px -40px;
}
76% {
Fundo-posição: 60px -60px;
}
99% {
Fundo-posição: 60px -60px;
}
100% {
Posição de fundo: 0 0;
}
}
@-Ms-keyframes scratchy {
0% {
Posição de fundo: 0 0;
}
25% {
Posição de fundo: 0 0;
}
26% {
Fundo-posição: 20px -20px;
}
50% {
Fundo-posição: 20px -20px;
}
51% {
Fundo-posição: 40px -40px;
}
75% {
Fundo-posição: 40px -40px;
}
76% {
Fundo-posição: 60px -60px;
}
99% {
Fundo-posição: 60px -60px;
}
100% {
Posição de fundo: 0 0;
}
}
@-O-keyframes scratchy {
0% {
Posição de fundo: 0 0;
}
25% {
Posição de fundo: 0 0;
}
26% {
Fundo-posição: 20px -20px;
}
50% {
Fundo-posição: 20px -20px;
}
51% {
Fundo-posição: 40px -40px;
}
75% {
Fundo-posição: 40px -40px;
}
76% {
Fundo-posição: 60px -60px;
}
99% {
Fundo-posição: 60px -60px;
}
100% {
Posição de fundo: 0 0;
}
}
0% {opacidade: 1;}
100% {opacidade: 0;}
}
@-Webkit-keyframes cupom-mark-novo {
0% {opacidade: 1; }
100% {opacidade: 0; }
}
@-Moz-keyframes cupom-mark-novo {
0% {opacidade: 1; }
100% {opacidade: 0; }
}
@-Ms-keyframes cupom-mark-novo {
0% {opacidade: 1; }
100% {opacidade: 0;}
}
@-O-keyframes cupom-mark-novo {
0% {opacidade: 1; }
100% {opacidade: 0; }
}
. Cupom-marca-novo {
Cor: branco;
Peso da fonte: 700px;
Animação: cupom-mark-novo 1s linear infinito;
-Webkit-animação: cupom-marca-novo 0.9s linear infinito;
-Moz-animação: cupom-marca-novo 0.9s linear infinito;
-Ms-animação: cupom-marca-novo 0.9s linear infinito;
-O-animação: cupom-marca-novo 0.9s linear infinito;
} @ Keyframes cupom-mark-store {
0% {opacidade: 1;}
100% {opacidade: 0;}
}
@-Webkit-keyframes cupom-mark-store {
0% {opacidade: 1; }
100% {opacidade: 0; }
}
@-Moz-keyframes cupom-mark-store {
0% {opacidade: 1; }
100% {opacidade: 0; }
}
@-Ms-keyframes cupom-mark-store {
0% {opacidade: 1; }
100% {opacidade: 0;}
}
@-O-keyframes cupom-mark-store {
0% {opacidade: 1; }
100% {opacidade: 0; }
}
. Cupom-marca-loja {
Cor: branco;
Peso da fonte: 700px;
Animação: cupom-mark-loja 1s linear infinito;
-Webkit-animação: cupom-marca-loja 0.9s linear infinito;
-Moz-animação: cupom-marca-loja 0.9s linear infinito;
-Ms-animação: cupom-mark-loja 0.9s linear infinito;
-O-animação: cupom-marca-loja 0.9s linear infinito;
Título do produto,. Negrito {
Display: em linha-bloco;
Tamanho da fonte: 14px;
Peso da fonte: 600;
/* Margem: 10px;*/
Fundo: linear-gradiente (esquerda, vermelho, azul);
Fundo: -webkit-linear-gradiente (esquerda, vermelho, azul);
Fundo:-linear-gradiente (direito, vermelho, azul);
-Webkit-fundo-clipe: texto;
-Webkit-texto-preenchimento-cor: transparente;
Animação: scratchy 0.253s linear para a frente infinito;
-Webkit-animação: scratchy 0.253s linear para a frente infinito;
-Moz-animação: scratchy 0.253s linear para a frente infinito;
-Ms animação: scratchy 0.253s linear para a frente infinito;
-O-animação: scratchy 0.253s linear para a frente infinito;
}
@ Keyframes arranhado {
0% {
Posição de fundo: 0 0;
}
25% {
Posição de fundo: 0 0;
}
26% {
Fundo-posição: 20px -20px;
}
50% {
Fundo-posição: 20px -20px;
}
51% {
Fundo-posição: 40px -40px;
}
75% {
Fundo-posição: 40px -40px;
}
76% {
Fundo-posição: 60px -60px;
}
99% {
Fundo-posição: 60px -60px;
}
100% {
Posição de fundo: 0 0;
}
}
@-Webkit-keyframes scratchy {
0% {
Posição de fundo: 0 0;
}
25% {
Posição de fundo: 0 0;
}
26% {
Fundo-posição: 20px -20px;
}
50% {
Fundo-posição: 20px -20px;
}
51% {
Fundo-posição: 40px -40px;
}
75% {
Fundo-posição: 40px -40px;
}
76% {
Fundo-posição: 60px -60px;
}
99% {
Fundo-posição: 60px -60px;
}
100% {
Posição de fundo: 0 0;
}
}
@-Moz-keyframes scratchy {
0% {
Posição de fundo: 0 0;
}
25% {
Posição de fundo: 0 0;
}
26% {
Fundo-posição: 20px -20px;
}
50% {
Fundo-posição: 20px -20px;
}
51% {
Fundo-posição: 40px -40px;
}
75% {
Fundo-posição: 40px -40px;
}
76% {
Fundo-posição: 60px -60px;
}
99% {
Fundo-posição: 60px -60px;
}
100% {
Posição de fundo: 0 0;
}
}
@-Ms-keyframes scratchy {
0% {
Posição de fundo: 0 0;
}
25% {
Posição de fundo: 0 0;
}
26% {
Fundo-posição: 20px -20px;
}
50% {
Fundo-posição: 20px -20px;
}
51% {
Fundo-posição: 40px -40px;
}
75% {
Fundo-posição: 40px -40px;
}
76% {
Fundo-posição: 60px -60px;
}
99% {
Fundo-posição: 60px -60px;
}
100% {
Posição de fundo: 0 0;
}
}
@-O-keyframes scratchy {
0% {
Posição de fundo: 0 0;
}
25% {
Posição de fundo: 0 0;
}
26% {
Fundo-posição: 20px -20px;
}
50% {
Fundo-posição: 20px -20px;
}
51% {
Fundo-posição: 40px -40px;
}
75% {
Fundo-posição: 40px -40px;
}
76% {
Fundo-posição: 60px -60px;
}
99% {
Fundo-posição: 60px -60px;
}
100% {
Posição de fundo: 0 0;
}
}