사용자 리뷰
*참고: 일부 리뷰는 Google 번역에서 처리되었습니다!전면 재료 : 생목
유형 : 칠판
양면 쓰기 가능 : 예
모델 번호 : 칠판
표면 패턴 : 공백
뒷 자재 : 생목
프레임 재료 : 생목
접힌다 : 아니오
칠판 : 슬레이트 칠판
가격판 : 미니 슬레이트 보드
프라이스 블랙 보드 : 벽 주방 메모 보드
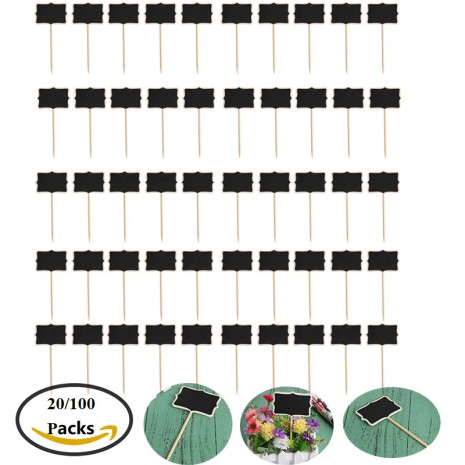
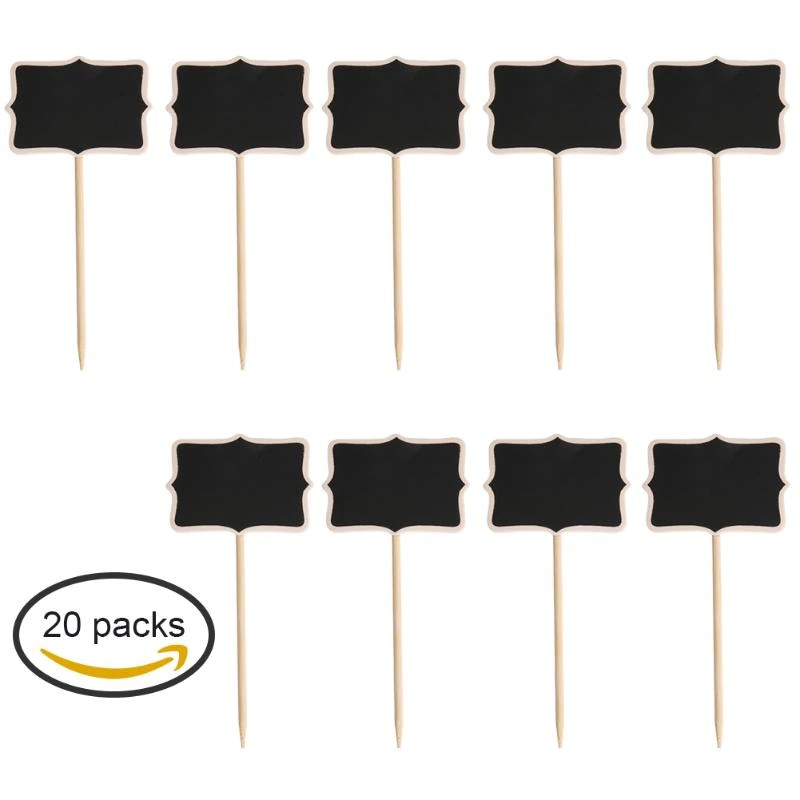
총알 포인트: 천연 무공해 재료 칠판 사양 7.5X5cm, 총 길이 17cm, 수량 20 칠판에 분필 메시지를 사용하거나 모바일 태그를 붙일 수 있습니다. 스탠딩 디자인은 원하는 곳에 적합합니다. 사무실, 거실, 침실, 결혼식 및 식당에서 사용할 수 있습니다. 명세: 크기: 17X5X0.3cm 순중량: 8g 소재: 원시 나무  20 X 미니 칠판      |
@ 키프레임 쿠폰-마크-신규 {
0% {불투명도: 1;}
100% {불투명도: 0;}
}
@-Webkit-키프레임 쿠폰-mark-new {
0% {불투명도: 1; }
100% {불투명도: 0; }
}
@-Moz-키프레임 쿠폰-마크-신규 {
0% {불투명도: 1; }
100% {불투명도: 0; }
}
@-Ms-키프레임 쿠폰-마크-신규 {
0% {불투명도: 1; }
100% {불투명도: 0;}
}
@-O-키프레임 쿠폰-마크-신규 {
0% {불투명도: 1; }
100% {불투명도: 0; }
}
. 쿠폰 마크, 신제품 {
컬러: 백색;
글꼴 무게: 700px;
애니메이션: 쿠폰 마크-새로운 1s 선형 무한;
-웹키트-애니메이션: 쿠폰 마크-새로운 0.9s 선형 무한
-Moz-애니메이션: 쿠폰 마크-새로운 0.9s 선형 무한;
-Ms-애니메이션: 쿠폰 마크-새로운 0.9s 선형 무한;
-O-애니메이션: 쿠폰 마크-새로운 0.9s 선형 무한;
} @ 키프레임 쿠폰-마크-스토어 {
0% {불투명도: 1;}
100% {불투명도: 0;}
}
@-Webkit-키프레임 쿠폰-mark-store {
0% {불투명도: 1; }
100% {불투명도: 0; }
}
@-Moz-키프레임 쿠폰-마크-스토어 {
0% {불투명도: 1; }
100% {불투명도: 0; }
}
@-Ms-키프레임 쿠폰-마크-스토어 {
0% {불투명도: 1; }
100% {불투명도: 0;}
}
@-O-키프레임 쿠폰-마크-스토어 {
0% {불투명도: 1; }
100% {불투명도: 0; }
}
. 쿠폰 마크-매장 {
컬러: 백색;
글꼴 무게: 700px;
애니메이션: 쿠폰 마크-스토어 1s 선형 무한;
-웹키트-애니메이션: 쿠폰 마크-스토어 0.9s 선형 무한
-Moz-애니메이션: 쿠폰 마크-스토어 0.9s 선형 무한;
-Ms-애니메이션: 쿠폰 마크-스토어 0.9s 선형 무한;
-O-애니메이션: 쿠폰 마크-스토어 0.9s 선형 무한;
}. 제품 타이틀,. Bold {
디스플레이: 인라인 블록;
글꼴 크기: 14px;
글꼴 무게: 600;
/* 여백: 10px;*/
배경: 선형 그라데이션 (왼쪽, 빨간색, 파란색),
배경:-웹 키트-선형 그라데이션 (왼쪽, 빨간색, 파란색)
배경: -o-선형-그라데이션 (오른쪽, 빨강, 파랑),
-웹 키트-배경 클립: 텍스트
-웹 키트-텍스트 필-색상: 투명
애니메이션: 스크래치 0.253s 선형 포워드, 무한
-웹키트-애니메이션: 스크래치 0.253s 선형 포워드, 무한
-Moz-애니메이션: 스크래치 0.253s 선형 포워드, 무한
-Ms-애니메이션: 스크래치 0.253s 선형 포워드, 무한
-O-애니메이션: 스크래치 0.253s 선형 포워드, 무한
}
@ 키프레임 스크래치 {
0% {
배경 위치: 0 0;
}
25% {
배경 위치: 0 0;
}
26% {
배경 위치: 20px -20px;
}
50% {
배경 위치: 20px -20px;
}
51% {
배경 위치: 40px -40px;
}
75% {
배경 위치: 40px -40px;
}
76% {
배경 위치: 60px -60px;
}
99% {
배경 위치: 60px -60px;
}
100% {
배경 위치: 0 0;
}
}
@-웹킷-키 프레임, 스크래치
0% {
배경 위치: 0 0;
}
25% {
배경 위치: 0 0;
}
26% {
배경 위치: 20px -20px;
}
50% {
배경 위치: 20px -20px;
}
51% {
배경 위치: 40px -40px;
}
75% {
배경 위치: 40px -40px;
}
76% {
배경 위치: 60px -60px;
}
99% {
배경 위치: 60px -60px;
}
100% {
배경 위치: 0 0;
}
}
@-Moz-키 프레임, 스크래치
0% {
배경 위치: 0 0;
}
25% {
배경 위치: 0 0;
}
26% {
배경 위치: 20px -20px;
}
50% {
배경 위치: 20px -20px;
}
51% {
배경 위치: 40px -40px;
}
75% {
배경 위치: 40px -40px;
}
76% {
배경 위치: 60px -60px;
}
99% {
배경 위치: 60px -60px;
}
100% {
배경 위치: 0 0;
}
}
@-Ms-키 프레임, 스크래치
0% {
배경 위치: 0 0;
}
25% {
배경 위치: 0 0;
}
26% {
배경 위치: 20px -20px;
}
50% {
배경 위치: 20px -20px;
}
51% {
배경 위치: 40px -40px;
}
75% {
배경 위치: 40px -40px;
}
76% {
배경 위치: 60px -60px;
}
99% {
배경 위치: 60px -60px;
}
100% {
배경 위치: 0 0;
}
}
@-O-키 프레임, 스크래치
0% {
배경 위치: 0 0;
}
25% {
배경 위치: 0 0;
}
26% {
배경 위치: 20px -20px;
}
50% {
배경 위치: 20px -20px;
}
51% {
배경 위치: 40px -40px;
}
75% {
배경 위치: 40px -40px;
}
76% {
배경 위치: 60px -60px;
}
99% {
배경 위치: 60px -60px;
}
100% {
배경 위치: 0 0;
}
}
0% {불투명도: 1;}
100% {불투명도: 0;}
}
@-Webkit-키프레임 쿠폰-mark-new {
0% {불투명도: 1; }
100% {불투명도: 0; }
}
@-Moz-키프레임 쿠폰-마크-신규 {
0% {불투명도: 1; }
100% {불투명도: 0; }
}
@-Ms-키프레임 쿠폰-마크-신규 {
0% {불투명도: 1; }
100% {불투명도: 0;}
}
@-O-키프레임 쿠폰-마크-신규 {
0% {불투명도: 1; }
100% {불투명도: 0; }
}
. 쿠폰 마크, 신제품 {
컬러: 백색;
글꼴 무게: 700px;
애니메이션: 쿠폰 마크-새로운 1s 선형 무한;
-웹키트-애니메이션: 쿠폰 마크-새로운 0.9s 선형 무한
-Moz-애니메이션: 쿠폰 마크-새로운 0.9s 선형 무한;
-Ms-애니메이션: 쿠폰 마크-새로운 0.9s 선형 무한;
-O-애니메이션: 쿠폰 마크-새로운 0.9s 선형 무한;
} @ 키프레임 쿠폰-마크-스토어 {
0% {불투명도: 1;}
100% {불투명도: 0;}
}
@-Webkit-키프레임 쿠폰-mark-store {
0% {불투명도: 1; }
100% {불투명도: 0; }
}
@-Moz-키프레임 쿠폰-마크-스토어 {
0% {불투명도: 1; }
100% {불투명도: 0; }
}
@-Ms-키프레임 쿠폰-마크-스토어 {
0% {불투명도: 1; }
100% {불투명도: 0;}
}
@-O-키프레임 쿠폰-마크-스토어 {
0% {불투명도: 1; }
100% {불투명도: 0; }
}
. 쿠폰 마크-매장 {
컬러: 백색;
글꼴 무게: 700px;
애니메이션: 쿠폰 마크-스토어 1s 선형 무한;
-웹키트-애니메이션: 쿠폰 마크-스토어 0.9s 선형 무한
-Moz-애니메이션: 쿠폰 마크-스토어 0.9s 선형 무한;
-Ms-애니메이션: 쿠폰 마크-스토어 0.9s 선형 무한;
-O-애니메이션: 쿠폰 마크-스토어 0.9s 선형 무한;
}. 제품 타이틀,. Bold {
디스플레이: 인라인 블록;
글꼴 크기: 14px;
글꼴 무게: 600;
/* 여백: 10px;*/
배경: 선형 그라데이션 (왼쪽, 빨간색, 파란색),
배경:-웹 키트-선형 그라데이션 (왼쪽, 빨간색, 파란색)
배경: -o-선형-그라데이션 (오른쪽, 빨강, 파랑),
-웹 키트-배경 클립: 텍스트
-웹 키트-텍스트 필-색상: 투명
애니메이션: 스크래치 0.253s 선형 포워드, 무한
-웹키트-애니메이션: 스크래치 0.253s 선형 포워드, 무한
-Moz-애니메이션: 스크래치 0.253s 선형 포워드, 무한
-Ms-애니메이션: 스크래치 0.253s 선형 포워드, 무한
-O-애니메이션: 스크래치 0.253s 선형 포워드, 무한
}
@ 키프레임 스크래치 {
0% {
배경 위치: 0 0;
}
25% {
배경 위치: 0 0;
}
26% {
배경 위치: 20px -20px;
}
50% {
배경 위치: 20px -20px;
}
51% {
배경 위치: 40px -40px;
}
75% {
배경 위치: 40px -40px;
}
76% {
배경 위치: 60px -60px;
}
99% {
배경 위치: 60px -60px;
}
100% {
배경 위치: 0 0;
}
}
@-웹킷-키 프레임, 스크래치
0% {
배경 위치: 0 0;
}
25% {
배경 위치: 0 0;
}
26% {
배경 위치: 20px -20px;
}
50% {
배경 위치: 20px -20px;
}
51% {
배경 위치: 40px -40px;
}
75% {
배경 위치: 40px -40px;
}
76% {
배경 위치: 60px -60px;
}
99% {
배경 위치: 60px -60px;
}
100% {
배경 위치: 0 0;
}
}
@-Moz-키 프레임, 스크래치
0% {
배경 위치: 0 0;
}
25% {
배경 위치: 0 0;
}
26% {
배경 위치: 20px -20px;
}
50% {
배경 위치: 20px -20px;
}
51% {
배경 위치: 40px -40px;
}
75% {
배경 위치: 40px -40px;
}
76% {
배경 위치: 60px -60px;
}
99% {
배경 위치: 60px -60px;
}
100% {
배경 위치: 0 0;
}
}
@-Ms-키 프레임, 스크래치
0% {
배경 위치: 0 0;
}
25% {
배경 위치: 0 0;
}
26% {
배경 위치: 20px -20px;
}
50% {
배경 위치: 20px -20px;
}
51% {
배경 위치: 40px -40px;
}
75% {
배경 위치: 40px -40px;
}
76% {
배경 위치: 60px -60px;
}
99% {
배경 위치: 60px -60px;
}
100% {
배경 위치: 0 0;
}
}
@-O-키 프레임, 스크래치
0% {
배경 위치: 0 0;
}
25% {
배경 위치: 0 0;
}
26% {
배경 위치: 20px -20px;
}
50% {
배경 위치: 20px -20px;
}
51% {
배경 위치: 40px -40px;
}
75% {
배경 위치: 40px -40px;
}
76% {
배경 위치: 60px -60px;
}
99% {
배경 위치: 60px -60px;
}
100% {
배경 위치: 0 0;
}
}