사용자 리뷰
*참고: 일부 리뷰는 Google 번역에서 처리되었습니다!특징 : 재고
유형 :기구
인증 : SGS.
모델 번호 : 주방 용품
재질 : 실리콘 + 나일론
기구 유형 :기구 세트
온도 : -40-210 섭씨
Paking : 1pc.
색상 : 컬러 믹싱
제품 정보:
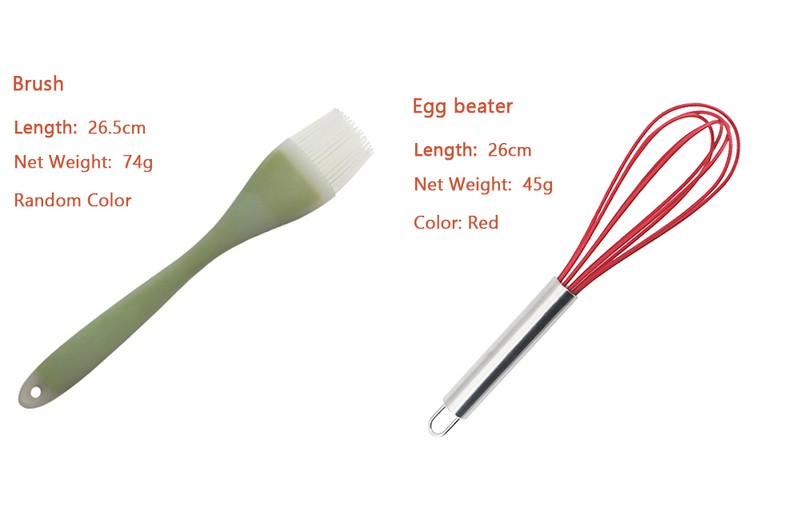
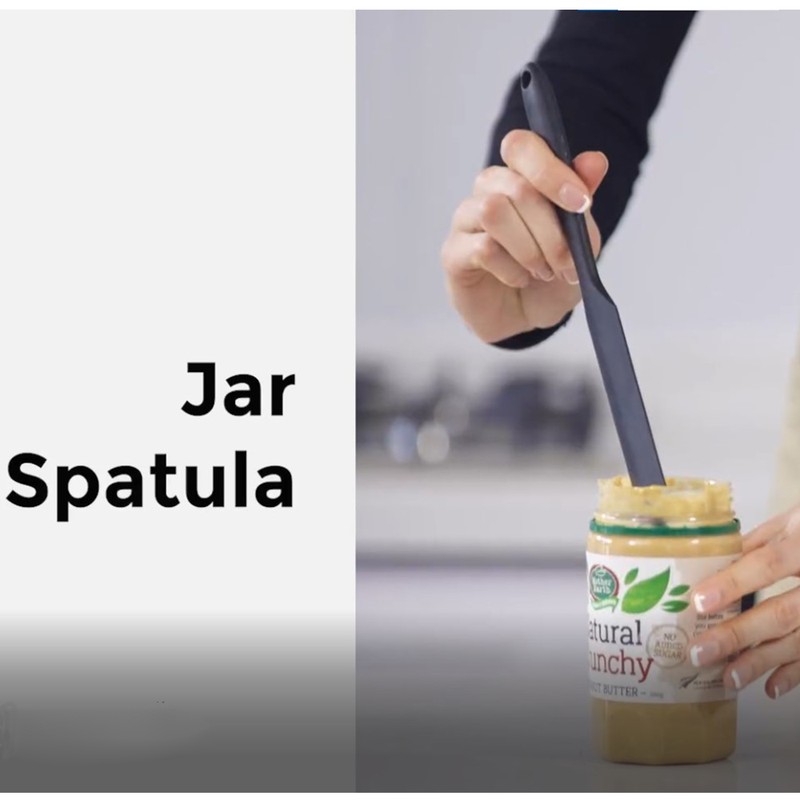
항목 이름: 무지개 요리 도구
물자: 음식 급료 실리콘 + 나일론
온도: -40-210 섭씨
사용법: 요리 도구
크기와 무게: 그림으로
색깔: 주의, 이 요리 공구 품목은 무작위 색깔을 발송할 것입니다
특징:
1. 우리의 제품은 큰 공장에서 생성합니다. 이 조리기구는 고품질의 실리콘 소재를 사용하며 품질이 보장되고 FDA 인증을 통과했습니다. 그리고이 제품에는 230 ° C 온도 저항이 있습니다.
2. 실리콘 소재는 약간의 실리콘 냄새가 될 수 있습니다, 이것은 정상입니다. 2-3 일 동안 먼저 항목을 얻을 때 맛이 없습니다!
3. 질은 모든 제품을 위해 믿어지기 위한 것입니다. 질문이있는 경우 자유롭게 문의하십시오.
4. 가격을 감소시키기 위하여는, 우리는 중국 포스트 정규적인 작은 패킷에 의하여 이 품목을 발송합니다, 당신은 우리의 선박 정보를 볼 수 있습니다, 그러나 소포를 추적될 수 없습니다. 당신이 생각한다면, 조심스럽게 사주세요!
쇼









크기














당신의 마음에 드는 품목의 더 많은 것을 사기 위하여 나의 상점에 환영.
. Aeplgcon {
위치:;
: 35%;
오른쪽: 5px;
배경: # 000000ad;
색상: # fff;
Z 색인: 9999999;
너비: 190px;
}
. Aeplgcon p {
패딩: 10px 0;
마진: 0;
선 고도: 정상;
텍스트 정렬: 센터;
글꼴 크기: 16px;
배경: # FF5959;
}
. Aeplgcon ul {
패딩-왼쪽: 0;
텍스트 정렬: 왼쪽;
여백-왼쪽: 0;
여백 바닥: 0;
}
. Aeplgcon ul li.nav {
패딩: 0 15px;
국경 정상: 1px 단단한 #595959;
}
. Aeplgcon ul li.nav: 마지막 아이 {
국경 바닥: 1px 고체 #595959;
}
. Aeplgcon ul li.nav: 호버 {
배경: #00000059;
}
. Aeplgcon ul li a {
색상: # fff;
패딩: 10px 0;
디스플레이: 블록;
글꼴 크기: 13px;
}
. Aeplgcon 나는 {
글꼴 스타일: inherit;
색상: # ffc100;
라인 높이: 34px;
디스플레이: 블록;
}
. Aeplgcon em:hover {
배경: # d25353;
}
. Aeplgcon em {
글꼴 스타일: normal;
너비: 22px;
높이: 20px;
디스플레이: 인라인 블록;
텍스트 정렬: 센터;
위치: 절대;
: 0;
왼쪽: 0px;
색상: # fff;
커서: 포인터;
글꼴 크기: 15px;
}
. Aeplgcon em.showPOP {
왼쪽: -68px;
배경: # FF5959;
너비: 62px;
패딩: 1px;
글꼴 크기: 14px;
텍스트 정렬: 센터;
국경 반경: 3px;
}
위치:;
: 35%;
오른쪽: 5px;
배경: # 000000ad;
색상: # fff;
Z 색인: 9999999;
너비: 190px;
}
. Aeplgcon p {
패딩: 10px 0;
마진: 0;
선 고도: 정상;
텍스트 정렬: 센터;
글꼴 크기: 16px;
배경: # FF5959;
}
. Aeplgcon ul {
패딩-왼쪽: 0;
텍스트 정렬: 왼쪽;
여백-왼쪽: 0;
여백 바닥: 0;
}
. Aeplgcon ul li.nav {
패딩: 0 15px;
국경 정상: 1px 단단한 #595959;
}
. Aeplgcon ul li.nav: 마지막 아이 {
국경 바닥: 1px 고체 #595959;
}
. Aeplgcon ul li.nav: 호버 {
배경: #00000059;
}
. Aeplgcon ul li a {
색상: # fff;
패딩: 10px 0;
디스플레이: 블록;
글꼴 크기: 13px;
}
. Aeplgcon 나는 {
글꼴 스타일: inherit;
색상: # ffc100;
라인 높이: 34px;
디스플레이: 블록;
}
. Aeplgcon em:hover {
배경: # d25353;
}
. Aeplgcon em {
글꼴 스타일: normal;
너비: 22px;
높이: 20px;
디스플레이: 인라인 블록;
텍스트 정렬: 센터;
위치: 절대;
: 0;
왼쪽: 0px;
색상: # fff;
커서: 포인터;
글꼴 크기: 15px;
}
. Aeplgcon em.showPOP {
왼쪽: -68px;
배경: # FF5959;
너비: 62px;
패딩: 1px;
글꼴 크기: 14px;
텍스트 정렬: 센터;
국경 반경: 3px;
}
AE助手-定价计算器
X
. Aeplgcon {
위치:;
: 35%;
오른쪽: 5px;
배경: # 000000ad;
색상: # fff;
Z 색인: 9999999;
너비: 190px;
}
. Aeplgcon p {
패딩: 10px 0;
마진: 0;
선 고도: 정상;
텍스트 정렬: 센터;
글꼴 크기: 16px;
배경: # FF5959;
}
. Aeplgcon ul {
패딩-왼쪽: 0;
텍스트 정렬: 왼쪽;
여백-왼쪽: 0;
여백 바닥: 0;
}
. Aeplgcon ul li.nav {
패딩: 0 15px;
국경 정상: 1px 단단한 #595959;
}
. Aeplgcon ul li.nav: 마지막 아이 {
국경 바닥: 1px 고체 #595959;
}
. Aeplgcon ul li.nav: 호버 {
배경: #00000059;
}
. Aeplgcon ul li a {
색상: # fff;
패딩: 10px 0;
디스플레이: 블록;
글꼴 크기: 13px;
}
. Aeplgcon 나는 {
글꼴 스타일: inherit;
색상: # ffc100;
라인 높이: 34px;
디스플레이: 블록;
}
. Aeplgcon em:hover {
배경: # d25353;
}
. Aeplgcon em {
글꼴 스타일: normal;
너비: 22px;
높이: 20px;
디스플레이: 인라인 블록;
텍스트 정렬: 센터;
위치: 절대;
: 0;
왼쪽: 0px;
색상: # fff;
커서: 포인터;
글꼴 크기: 15px;
}
. Aeplgcon em.showPOP {
왼쪽: -68px;
배경: # FF5959;
너비: 62px;
패딩: 1px;
글꼴 크기: 14px;
텍스트 정렬: 센터;
국경 반경: 3px;
}
위치:;
: 35%;
오른쪽: 5px;
배경: # 000000ad;
색상: # fff;
Z 색인: 9999999;
너비: 190px;
}
. Aeplgcon p {
패딩: 10px 0;
마진: 0;
선 고도: 정상;
텍스트 정렬: 센터;
글꼴 크기: 16px;
배경: # FF5959;
}
. Aeplgcon ul {
패딩-왼쪽: 0;
텍스트 정렬: 왼쪽;
여백-왼쪽: 0;
여백 바닥: 0;
}
. Aeplgcon ul li.nav {
패딩: 0 15px;
국경 정상: 1px 단단한 #595959;
}
. Aeplgcon ul li.nav: 마지막 아이 {
국경 바닥: 1px 고체 #595959;
}
. Aeplgcon ul li.nav: 호버 {
배경: #00000059;
}
. Aeplgcon ul li a {
색상: # fff;
패딩: 10px 0;
디스플레이: 블록;
글꼴 크기: 13px;
}
. Aeplgcon 나는 {
글꼴 스타일: inherit;
색상: # ffc100;
라인 높이: 34px;
디스플레이: 블록;
}
. Aeplgcon em:hover {
배경: # d25353;
}
. Aeplgcon em {
글꼴 스타일: normal;
너비: 22px;
높이: 20px;
디스플레이: 인라인 블록;
텍스트 정렬: 센터;
위치: 절대;
: 0;
왼쪽: 0px;
색상: # fff;
커서: 포인터;
글꼴 크기: 15px;
}
. Aeplgcon em.showPOP {
왼쪽: -68px;
배경: # FF5959;
너비: 62px;
패딩: 1px;
글꼴 크기: 14px;
텍스트 정렬: 센터;
국경 반경: 3px;
}
AE助手-定价计算器
X
