カスタマーレビュー
*注:一部のレビューはGoogle翻訳によって処理されています。フロントマテリアル:生の木
タイプ:ブラックボード
両面筆記:はい
モデル番号:ブラックボード
表面パターン:空白
バックマテリアル:生の木
フレーム素材:生の木材
折り畳まれた:いいえ
ブラックボード:スレートブラックボード
価格委員会:ミニスレートボード
価格ブラックボード:ウォールキッチンメモボード
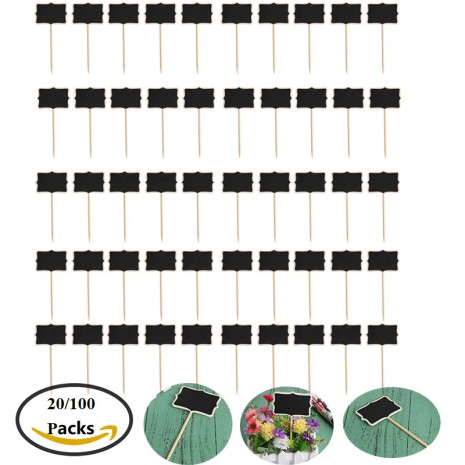
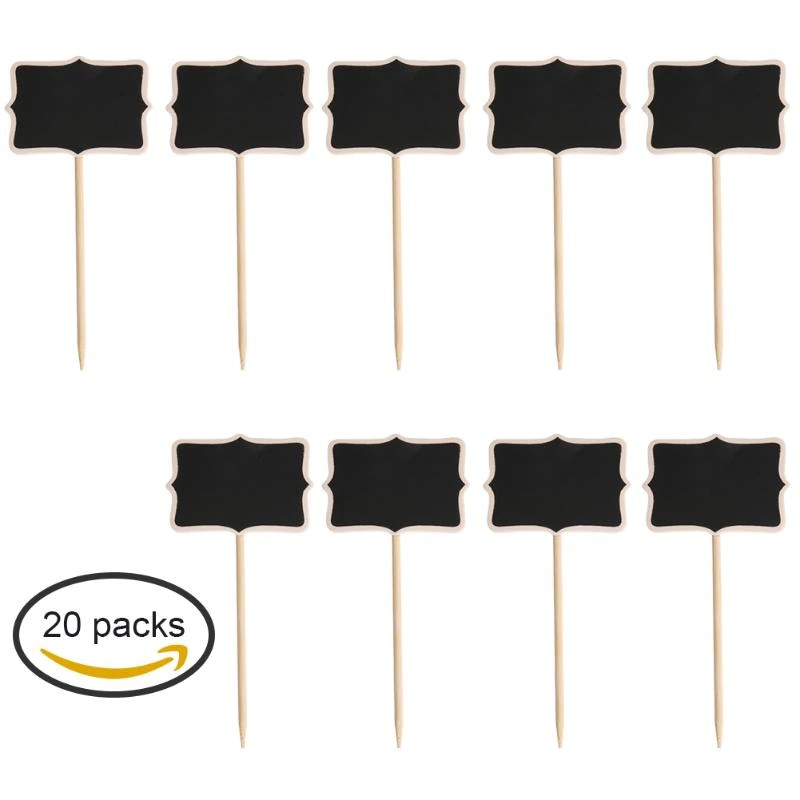
弾丸ポイント: 天然非汚染材料 黒板の仕様7.5x5cm、全長17cm、数量20 黒板でチョークメッセージを使用するか、モバイルタグを貼り付けることができます。 スタンドデザインはどんな場所にも適しています オフィス、リビングルーム、ベッドルーム、結婚式、レストランで使用できます 仕様: サイズ: 17 × 5 × 0.3センチメートル 正味重量: 8g 材料: 原木  20 × ミニ黒板      |
@ Keyframesクーポンマーク-new {
0%{opacity: 1;}
100%{opacity: 0;}
}
@-Webkit-keyframesクーポンマーク-new {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Moz-keyframesクーポンマーク-new {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Ms-keyframesクーポンマーク-new {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-O-keyframesクーポンマーク-new {
0% { opacity: 1; }
100% { opacity: 0; }
}
。 Coupon-mark-new {クーポンマーク
色: 白;
Font-weight:700px;
アニメーション: coupon-mark-new 1s linear infinite;
-Webkit-animation: coupon-mark-new 0.9秒線形無限大。
-Moz-animation: coupon-mark-new 0.9秒線形無限大。
-Ms-animation: coupon-mark-new 0.9秒線形無限大。
-O-animation: coupon-mark-new 0.9秒線形無限大。
} @ Keyframes coupon-mark-store {キーフレーム
0%{opacity: 1;}
100%{opacity: 0;}
}
@-Webkit-keyframesクーポンマーク-store {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Moz-keyframesクーポンマークストア {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Ms-keyframesクーポンマーク-store {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-O-keyframesクーポンマークストア {
0% { opacity: 1; }
100% { opacity: 0; }
}
。 Coupon-mark-store {クーポンマーク
色: 白;
Font-weight:700px;
アニメーション: coupon-mark-store 1s linear infinite;
-Webkit-animation: coupon-mark-store 0.9秒線形無限大。
-Moz-animation: coupon-mark-store 0.9秒線形無限大。
-Ms-animation: coupon-mark-store 0.9秒線形無限大。
-O-animation: coupon-mark-store 0.9秒線形無限大。
}.Product-title, 大胆な {
表示: inline-block;
Font-size: 14px;
Font-weight:600;
/* 余白: 10px;*/
背景: 線形グラデーション (左、赤、青);
背景: -webkit-linear-gradient (左、赤、青);
背景: -o-linear-gradient (右、赤、青);
-Webkit-背景-clip: テキスト;
-Webkit-text-fill-color: 透明;
Animation: scratchy 0.253s linear forward infinite;
-Webkit-animation: 0.253秒のリニアフォワード無限大。
-Moz-animation: 0.253秒のリニアフォワード無限大。
-Ms-animation: 0.253秒のリニアフォワード無限大。
-O-animation: 0.253秒のリニアフォワード無限大。
}
@ Keyframesチクチク {
0% {
背景位置: 0 0;
}
25% {
背景位置: 0 0;
}
26% {
背景位置: 20px -20px;
}
50% {
背景位置: 20px -20px;
}
51% {
背景位置: 40px -40px;
}
75% {
背景位置: 40px -40px;
}
76% {
背景位置: 60px -60px;
}
99% {
背景位置: 60px -60px;
}
100% {
背景位置: 0 0;
}
}
@-Webkit-keyframes scratchy {キーフレーム
0% {
背景位置: 0 0;
}
25% {
背景位置: 0 0;
}
26% {
背景位置: 20px -20px;
}
50% {
背景位置: 20px -20px;
}
51% {
背景位置: 40px -40px;
}
75% {
背景位置: 40px -40px;
}
76% {
背景位置: 60px -60px;
}
99% {
背景位置: 60px -60px;
}
100% {
背景位置: 0 0;
}
}
@-Moz-keyframesスクラッチ {
0% {
背景位置: 0 0;
}
25% {
背景位置: 0 0;
}
26% {
背景位置: 20px -20px;
}
50% {
背景位置: 20px -20px;
}
51% {
背景位置: 40px -40px;
}
75% {
背景位置: 40px -40px;
}
76% {
背景位置: 60px -60px;
}
99% {
背景位置: 60px -60px;
}
100% {
背景位置: 0 0;
}
}
@-Ms-keyframes scratchy {
0% {
背景位置: 0 0;
}
25% {
背景位置: 0 0;
}
26% {
背景位置: 20px -20px;
}
50% {
背景位置: 20px -20px;
}
51% {
背景位置: 40px -40px;
}
75% {
背景位置: 40px -40px;
}
76% {
背景位置: 60px -60px;
}
99% {
背景位置: 60px -60px;
}
100% {
背景位置: 0 0;
}
}
@-O-keyframesスクラッチ {
0% {
背景位置: 0 0;
}
25% {
背景位置: 0 0;
}
26% {
背景位置: 20px -20px;
}
50% {
背景位置: 20px -20px;
}
51% {
背景位置: 40px -40px;
}
75% {
背景位置: 40px -40px;
}
76% {
背景位置: 60px -60px;
}
99% {
背景位置: 60px -60px;
}
100% {
背景位置: 0 0;
}
}
0%{opacity: 1;}
100%{opacity: 0;}
}
@-Webkit-keyframesクーポンマーク-new {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Moz-keyframesクーポンマーク-new {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Ms-keyframesクーポンマーク-new {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-O-keyframesクーポンマーク-new {
0% { opacity: 1; }
100% { opacity: 0; }
}
。 Coupon-mark-new {クーポンマーク
色: 白;
Font-weight:700px;
アニメーション: coupon-mark-new 1s linear infinite;
-Webkit-animation: coupon-mark-new 0.9秒線形無限大。
-Moz-animation: coupon-mark-new 0.9秒線形無限大。
-Ms-animation: coupon-mark-new 0.9秒線形無限大。
-O-animation: coupon-mark-new 0.9秒線形無限大。
} @ Keyframes coupon-mark-store {キーフレーム
0%{opacity: 1;}
100%{opacity: 0;}
}
@-Webkit-keyframesクーポンマーク-store {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Moz-keyframesクーポンマークストア {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Ms-keyframesクーポンマーク-store {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-O-keyframesクーポンマークストア {
0% { opacity: 1; }
100% { opacity: 0; }
}
。 Coupon-mark-store {クーポンマーク
色: 白;
Font-weight:700px;
アニメーション: coupon-mark-store 1s linear infinite;
-Webkit-animation: coupon-mark-store 0.9秒線形無限大。
-Moz-animation: coupon-mark-store 0.9秒線形無限大。
-Ms-animation: coupon-mark-store 0.9秒線形無限大。
-O-animation: coupon-mark-store 0.9秒線形無限大。
}.Product-title, 大胆な {
表示: inline-block;
Font-size: 14px;
Font-weight:600;
/* 余白: 10px;*/
背景: 線形グラデーション (左、赤、青);
背景: -webkit-linear-gradient (左、赤、青);
背景: -o-linear-gradient (右、赤、青);
-Webkit-背景-clip: テキスト;
-Webkit-text-fill-color: 透明;
Animation: scratchy 0.253s linear forward infinite;
-Webkit-animation: 0.253秒のリニアフォワード無限大。
-Moz-animation: 0.253秒のリニアフォワード無限大。
-Ms-animation: 0.253秒のリニアフォワード無限大。
-O-animation: 0.253秒のリニアフォワード無限大。
}
@ Keyframesチクチク {
0% {
背景位置: 0 0;
}
25% {
背景位置: 0 0;
}
26% {
背景位置: 20px -20px;
}
50% {
背景位置: 20px -20px;
}
51% {
背景位置: 40px -40px;
}
75% {
背景位置: 40px -40px;
}
76% {
背景位置: 60px -60px;
}
99% {
背景位置: 60px -60px;
}
100% {
背景位置: 0 0;
}
}
@-Webkit-keyframes scratchy {キーフレーム
0% {
背景位置: 0 0;
}
25% {
背景位置: 0 0;
}
26% {
背景位置: 20px -20px;
}
50% {
背景位置: 20px -20px;
}
51% {
背景位置: 40px -40px;
}
75% {
背景位置: 40px -40px;
}
76% {
背景位置: 60px -60px;
}
99% {
背景位置: 60px -60px;
}
100% {
背景位置: 0 0;
}
}
@-Moz-keyframesスクラッチ {
0% {
背景位置: 0 0;
}
25% {
背景位置: 0 0;
}
26% {
背景位置: 20px -20px;
}
50% {
背景位置: 20px -20px;
}
51% {
背景位置: 40px -40px;
}
75% {
背景位置: 40px -40px;
}
76% {
背景位置: 60px -60px;
}
99% {
背景位置: 60px -60px;
}
100% {
背景位置: 0 0;
}
}
@-Ms-keyframes scratchy {
0% {
背景位置: 0 0;
}
25% {
背景位置: 0 0;
}
26% {
背景位置: 20px -20px;
}
50% {
背景位置: 20px -20px;
}
51% {
背景位置: 40px -40px;
}
75% {
背景位置: 40px -40px;
}
76% {
背景位置: 60px -60px;
}
99% {
背景位置: 60px -60px;
}
100% {
背景位置: 0 0;
}
}
@-O-keyframesスクラッチ {
0% {
背景位置: 0 0;
}
25% {
背景位置: 0 0;
}
26% {
背景位置: 20px -20px;
}
50% {
背景位置: 20px -20px;
}
51% {
背景位置: 40px -40px;
}
75% {
背景位置: 40px -40px;
}
76% {
背景位置: 60px -60px;
}
99% {
背景位置: 60px -60px;
}
100% {
背景位置: 0 0;
}
}