カスタマーレビュー
*注:一部のレビューはGoogle翻訳によって処理されています。特徴:在庫あり
タイプ:道具
認証:SGS.
モデル番号:台所用品
材質:シリコーン+ナイロン
道具タイプ:什物セット
温度:-40~210摂氏
刻む:1ピーチ
カラー:カラーミックス
製品情報:
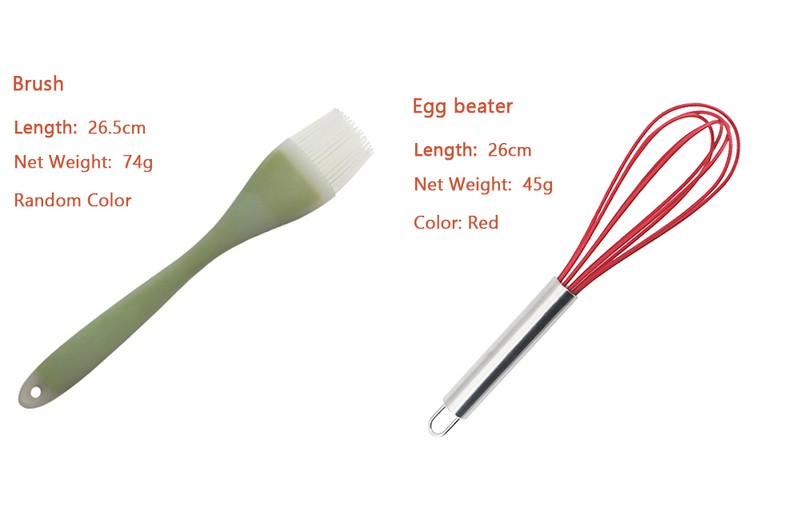
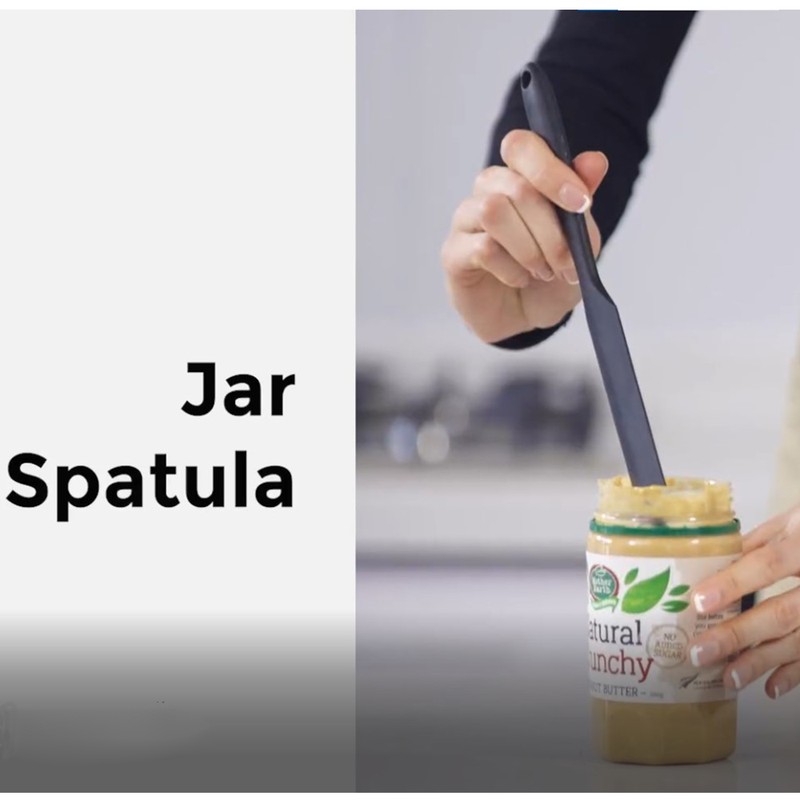
アイテム名: レインボークッキングツール
素材: 食品グレードのシリコン + ナイロン
温度: -40-210 ℃
使用方法: 調理ツール
サイズと重量: 写真のように
Color: この調理器具はランダムな色で出荷されますのでご注意ください
特徴:
1.当社の製品は大規模な工場で製造されています。 この調理器具は高品質のシリコーン素材を使用しており、品質が保証され、FDA認定を受けています。 この製品は230 °Cの耐熱性を備えています。
2.シリコン素材は少しシリコンの臭いがするかもしれませんが、これは正常です。 最初に2日から3日間商品を受け取ったとき、それは味がありません!
3.品質はすべての製品で信じられるべきです。 ご不明な点がございましたら、お気軽にお問い合わせください。
4.価格を下げるために、私たちはこの商品を中国の郵便普通の小さなパケットで出荷します、あなたは私たちの出荷情報を見ることができますが、小包を追跡することはできません。 ご希望の場合は慎重にご購入ください!
ショー









サイズ














お気に入りの商品をもっとお買い物するために私の店へようこそ。
。 Aeplgcon {
位置: 固定;
トップ: 35%;
右: 5px;
背景: # 000000ad;
Color: # fff;
Z-index: 9999999;
幅: 190px;
}
。 Aeplgcon p {
パディング: 10px 0;
マージン: 0;
Line-ハイト: normal;
Text-ign: センター;
Font-size: 16px;
背景: # ff5959;
}
。 Aeplgcon ul {
パディング-左: 0;
Text-ign: 左;
余白-左: 0;
余白-bottom: 0;
}
。 Aplgcon ul li.nav {
パディング: 0 15px;
ボーダートップ: 1pxソリッド #595959;
}
。 Aplgcon ul li.nav:last-child {
Border-bottom: 1pxソリッド #595959;
}
。 可能性: hover {
背景: #00000059;
}
。 Aeplgcon ul li a {
Color: # fff;
パディング: 10px 0;
表示: ブロック;
Font-size: 13px;
}
。 Aeplgcon私は {
Font-style: inherit;
Color: # ffc100;
行の高さ: 34px
表示: ブロック;
}
。 Aplgcon em:hover {
背景: # d25353;
}
。 Aeplgcon em {
Font-style: normal;
幅: 22px;
高さ: 20px;
表示: inline-block;
Text-ign: センター;
位置: 絶対;
トップ: 0;
左: 0px;
Color: # fff;
カーソル: ポインタ;
Font-size: 15px;
}
。 Aeplgcon em.ショーポップ {
左: -68px;
背景: # ff5959;
幅: 62px;
パディング: 1px;
Font-size: 14px;
Text-ign: センター;
枠半径: 3px
}
位置: 固定;
トップ: 35%;
右: 5px;
背景: # 000000ad;
Color: # fff;
Z-index: 9999999;
幅: 190px;
}
。 Aeplgcon p {
パディング: 10px 0;
マージン: 0;
Line-ハイト: normal;
Text-ign: センター;
Font-size: 16px;
背景: # ff5959;
}
。 Aeplgcon ul {
パディング-左: 0;
Text-ign: 左;
余白-左: 0;
余白-bottom: 0;
}
。 Aplgcon ul li.nav {
パディング: 0 15px;
ボーダートップ: 1pxソリッド #595959;
}
。 Aplgcon ul li.nav:last-child {
Border-bottom: 1pxソリッド #595959;
}
。 可能性: hover {
背景: #00000059;
}
。 Aeplgcon ul li a {
Color: # fff;
パディング: 10px 0;
表示: ブロック;
Font-size: 13px;
}
。 Aeplgcon私は {
Font-style: inherit;
Color: # ffc100;
行の高さ: 34px
表示: ブロック;
}
。 Aplgcon em:hover {
背景: # d25353;
}
。 Aeplgcon em {
Font-style: normal;
幅: 22px;
高さ: 20px;
表示: inline-block;
Text-ign: センター;
位置: 絶対;
トップ: 0;
左: 0px;
Color: # fff;
カーソル: ポインタ;
Font-size: 15px;
}
。 Aeplgcon em.ショーポップ {
左: -68px;
背景: # ff5959;
幅: 62px;
パディング: 1px;
Font-size: 14px;
Text-ign: センター;
枠半径: 3px
}
Ae助手-定价计算器
X
。 Aeplgcon {
位置: 固定;
トップ: 35%;
右: 5px;
背景: # 000000ad;
Color: # fff;
Z-index: 9999999;
幅: 190px;
}
。 Aeplgcon p {
パディング: 10px 0;
マージン: 0;
Line-ハイト: normal;
Text-ign: センター;
Font-size: 16px;
背景: # ff5959;
}
。 Aeplgcon ul {
パディング-左: 0;
Text-ign: 左;
余白-左: 0;
余白-bottom: 0;
}
。 Aplgcon ul li.nav {
パディング: 0 15px;
ボーダートップ: 1pxソリッド #595959;
}
。 Aplgcon ul li.nav:last-child {
Border-bottom: 1pxソリッド #595959;
}
。 可能性: hover {
背景: #00000059;
}
。 Aeplgcon ul li a {
Color: # fff;
パディング: 10px 0;
表示: ブロック;
Font-size: 13px;
}
。 Aeplgcon私は {
Font-style: inherit;
Color: # ffc100;
行の高さ: 34px
表示: ブロック;
}
。 Aplgcon em:hover {
背景: # d25353;
}
。 Aeplgcon em {
Font-style: normal;
幅: 22px;
高さ: 20px;
表示: inline-block;
Text-ign: センター;
位置: 絶対;
トップ: 0;
左: 0px;
Color: # fff;
カーソル: ポインタ;
Font-size: 15px;
}
。 Aeplgcon em.ショーポップ {
左: -68px;
背景: # ff5959;
幅: 62px;
パディング: 1px;
Font-size: 14px;
Text-ign: センター;
枠半径: 3px
}
位置: 固定;
トップ: 35%;
右: 5px;
背景: # 000000ad;
Color: # fff;
Z-index: 9999999;
幅: 190px;
}
。 Aeplgcon p {
パディング: 10px 0;
マージン: 0;
Line-ハイト: normal;
Text-ign: センター;
Font-size: 16px;
背景: # ff5959;
}
。 Aeplgcon ul {
パディング-左: 0;
Text-ign: 左;
余白-左: 0;
余白-bottom: 0;
}
。 Aplgcon ul li.nav {
パディング: 0 15px;
ボーダートップ: 1pxソリッド #595959;
}
。 Aplgcon ul li.nav:last-child {
Border-bottom: 1pxソリッド #595959;
}
。 可能性: hover {
背景: #00000059;
}
。 Aeplgcon ul li a {
Color: # fff;
パディング: 10px 0;
表示: ブロック;
Font-size: 13px;
}
。 Aeplgcon私は {
Font-style: inherit;
Color: # ffc100;
行の高さ: 34px
表示: ブロック;
}
。 Aplgcon em:hover {
背景: # d25353;
}
。 Aeplgcon em {
Font-style: normal;
幅: 22px;
高さ: 20px;
表示: inline-block;
Text-ign: センター;
位置: 絶対;
トップ: 0;
左: 0px;
Color: # fff;
カーソル: ポインタ;
Font-size: 15px;
}
。 Aeplgcon em.ショーポップ {
左: -68px;
背景: # ff5959;
幅: 62px;
パディング: 1px;
Font-size: 14px;
Text-ign: センター;
枠半径: 3px
}
Ae助手-定价计算器
X
