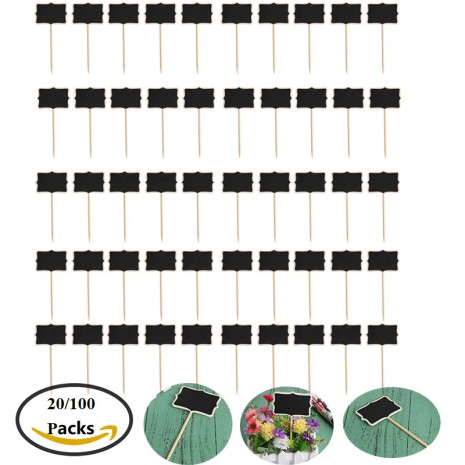
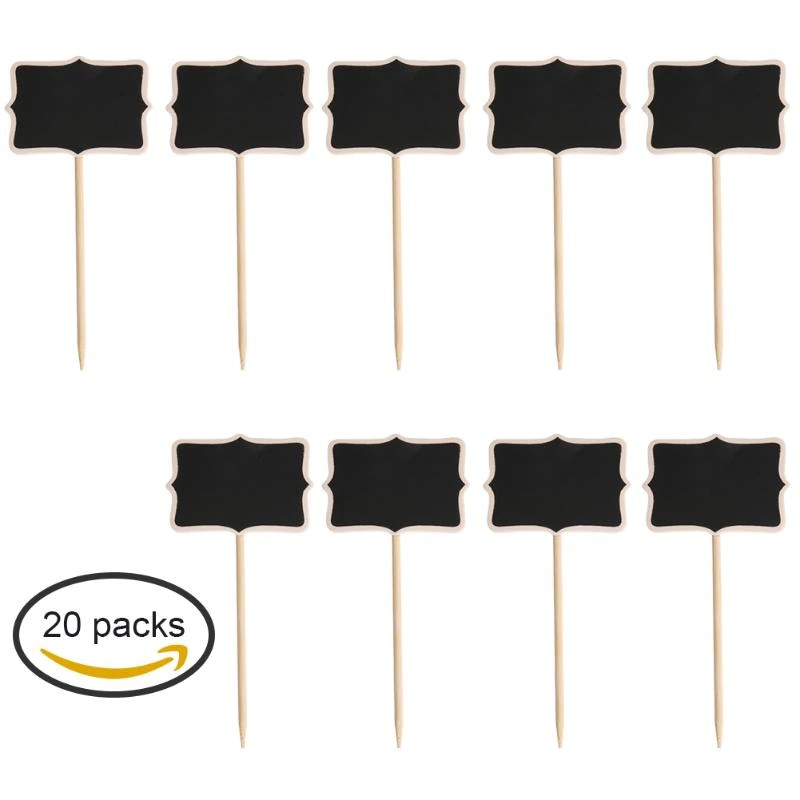
20/100Pcs Mini Lavagna Lavagna Con Supporto Segnaposto Per Matrimonio Nuove Stecche Per Bacheca Pizarra Per Il Regalo Di Casa Della Festa Del Ristorante
- 81 recensioni
- 79 Venduto
USD $3.71IVA Inclusa
Solo per drop shipping e all'ingrosso
Come pagare?
- Spedito in 24 ore tramite spedizione veloce.
- Consegna stimata da 5 a 9 giorni lavorativi.
Recensioni dei clienti
*Nota: alcune recensioni sono state elaborate da Google Translate!Materiale anteriore: legno crudo
Tipo: lavagna
Scrivi a doppia faccia: sì
Numero modello: Blackboard
Pattern di superficie: vuoto
Materiale posteriore: legno crudo
Materiale a cornice: legno crudo
Piegato: no
Lavagna: lavagna ardesia
PROVE CORSO: MINI SLATE CORSO
Blassa di prezzo: tavola da memo della cucina murale
Proiettile Punti: Materiali naturali non inquinanti Le specifiche della lavagna 7.5X5cm, lunghezza totale 17cm, quantità 20 Puoi usare i messaggi di gesso sulla lavagna o puoi attaccare un tag mobile Il design in piedi è adatto a qualsiasi luogo che desideri Può essere utilizzato in uffici, soggiorni, camere da letto, matrimoni e ristoranti Specifiche tecniche: Dimensioni: 17X5X0.3 centimetri Peso netto: 8g Materiale: materia prima legno  20 X Mini Lavagna      |
@ Keyframes coupon-mark-nuovo {
0%{opacity: 1;}
100%{opacity: 0;}
}
@-Webkit-portachiavi coupon-mark-nuovo {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Moz-portachiavi coupon-mark-nuovo {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Ms-portachiavi coupon-mark-nuovo {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-O-keyframes coupon-mark-nuovo {
0% { opacity: 1; }
100% { opacity: 0; }
}
. Coupon-mark-nuovo {
Colore: bianco;
Font-peso: 700px;
Animazione: coupon-mark-nuovo 1s lineare infinito;
-Webkit-animazione: coupon-mark-new 0.9s linear infinite;
-Moz-animazione: coupon-mark-new 0.9s linear infinite;
-Ms-animazione: coupon-mark-new 0.9s linear infinite;
-O-animation: coupon-mark-new 0.9s linear infinite;
} @ Portachiavi coupon-mark-store {
0%{opacity: 1;}
100%{opacity: 0;}
}
@-Webkit-portachiavi coupon-mark-store {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Moz-portachiavi coupon-mark-store {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Ms-portachiavi coupon-mark-store {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-O-keyframes coupon-mark-store {
0% { opacity: 1; }
100% { opacity: 0; }
}
. Coupon-mark-store {
Colore: bianco;
Font-peso: 700px;
Animazione: coupon-mark-store 1s linear infinite;
-Webkit-animazione: coupon-mark-store 0.9s linear infinite;
-Moz-animazione: coupon-mark-store 0.9s linear infinite;
-Ms-animazione: coupon-mark-store 0.9s linear infinite;
-O-animation: coupon-mark-store 0.9s linear infinite;
}. Prodotto-titolo,. Bold {
Display: blocco in linea;
Font-size: 14px;
Font-peso: 600;
/* Margine: 10px;*/
Sfondo: gradiente lineare (sinistro, rosso, blu);
Sfondo: -webkit-lineare-gradiente (sinistro, rosso, blu);
Sfondo: -o-linear-gradient (destro, rosso, blu);
-Webkit-sfondo-clip: testo;
-Webkit-testo-colore di riempimento: trasparente;
Animazione: gratta e vinci 0.253s linear forward infinite;
-Webkit-animazione: scratchy 0.253s linear forward infinite;
-Moz-animation: scratchy 0.253s linear forward infinite;
-Ms-animazione: gratta e vinci 0.253s linear forward infinite;
-O-animation: scratchy 0.253s linear forward infinite;
}
@ Keyframes graffiante {
0% {
Sfondo-posizione: 0 0;
}
25% {
Sfondo-posizione: 0 0;
}
26% {
Sfondo-posizione: 20px -20px;
}
50% {
Sfondo-posizione: 20px -20px;
}
51% {
Sfondo-posizione: 40px -40px;
}
75% {
Sfondo-posizione: 40px -40px;
}
76% {
Sfondo-posizione: 60px -60px;
}
99% {
Sfondo-posizione: 60px -60px;
}
100% {
Sfondo-posizione: 0 0;
}
}
@-Webkit-portachiavi scratchy {
0% {
Sfondo-posizione: 0 0;
}
25% {
Sfondo-posizione: 0 0;
}
26% {
Sfondo-posizione: 20px -20px;
}
50% {
Sfondo-posizione: 20px -20px;
}
51% {
Sfondo-posizione: 40px -40px;
}
75% {
Sfondo-posizione: 40px -40px;
}
76% {
Sfondo-posizione: 60px -60px;
}
99% {
Sfondo-posizione: 60px -60px;
}
100% {
Sfondo-posizione: 0 0;
}
}
@-Moz-portachiavi scratchy {
0% {
Sfondo-posizione: 0 0;
}
25% {
Sfondo-posizione: 0 0;
}
26% {
Sfondo-posizione: 20px -20px;
}
50% {
Sfondo-posizione: 20px -20px;
}
51% {
Sfondo-posizione: 40px -40px;
}
75% {
Sfondo-posizione: 40px -40px;
}
76% {
Sfondo-posizione: 60px -60px;
}
99% {
Sfondo-posizione: 60px -60px;
}
100% {
Sfondo-posizione: 0 0;
}
}
@-Ms-portachiavi scratchy {
0% {
Sfondo-posizione: 0 0;
}
25% {
Sfondo-posizione: 0 0;
}
26% {
Sfondo-posizione: 20px -20px;
}
50% {
Sfondo-posizione: 20px -20px;
}
51% {
Sfondo-posizione: 40px -40px;
}
75% {
Sfondo-posizione: 40px -40px;
}
76% {
Sfondo-posizione: 60px -60px;
}
99% {
Sfondo-posizione: 60px -60px;
}
100% {
Sfondo-posizione: 0 0;
}
}
@-O-portachiavi scratchy {
0% {
Sfondo-posizione: 0 0;
}
25% {
Sfondo-posizione: 0 0;
}
26% {
Sfondo-posizione: 20px -20px;
}
50% {
Sfondo-posizione: 20px -20px;
}
51% {
Sfondo-posizione: 40px -40px;
}
75% {
Sfondo-posizione: 40px -40px;
}
76% {
Sfondo-posizione: 60px -60px;
}
99% {
Sfondo-posizione: 60px -60px;
}
100% {
Sfondo-posizione: 0 0;
}
}
0%{opacity: 1;}
100%{opacity: 0;}
}
@-Webkit-portachiavi coupon-mark-nuovo {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Moz-portachiavi coupon-mark-nuovo {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Ms-portachiavi coupon-mark-nuovo {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-O-keyframes coupon-mark-nuovo {
0% { opacity: 1; }
100% { opacity: 0; }
}
. Coupon-mark-nuovo {
Colore: bianco;
Font-peso: 700px;
Animazione: coupon-mark-nuovo 1s lineare infinito;
-Webkit-animazione: coupon-mark-new 0.9s linear infinite;
-Moz-animazione: coupon-mark-new 0.9s linear infinite;
-Ms-animazione: coupon-mark-new 0.9s linear infinite;
-O-animation: coupon-mark-new 0.9s linear infinite;
} @ Portachiavi coupon-mark-store {
0%{opacity: 1;}
100%{opacity: 0;}
}
@-Webkit-portachiavi coupon-mark-store {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Moz-portachiavi coupon-mark-store {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Ms-portachiavi coupon-mark-store {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-O-keyframes coupon-mark-store {
0% { opacity: 1; }
100% { opacity: 0; }
}
. Coupon-mark-store {
Colore: bianco;
Font-peso: 700px;
Animazione: coupon-mark-store 1s linear infinite;
-Webkit-animazione: coupon-mark-store 0.9s linear infinite;
-Moz-animazione: coupon-mark-store 0.9s linear infinite;
-Ms-animazione: coupon-mark-store 0.9s linear infinite;
-O-animation: coupon-mark-store 0.9s linear infinite;
}. Prodotto-titolo,. Bold {
Display: blocco in linea;
Font-size: 14px;
Font-peso: 600;
/* Margine: 10px;*/
Sfondo: gradiente lineare (sinistro, rosso, blu);
Sfondo: -webkit-lineare-gradiente (sinistro, rosso, blu);
Sfondo: -o-linear-gradient (destro, rosso, blu);
-Webkit-sfondo-clip: testo;
-Webkit-testo-colore di riempimento: trasparente;
Animazione: gratta e vinci 0.253s linear forward infinite;
-Webkit-animazione: scratchy 0.253s linear forward infinite;
-Moz-animation: scratchy 0.253s linear forward infinite;
-Ms-animazione: gratta e vinci 0.253s linear forward infinite;
-O-animation: scratchy 0.253s linear forward infinite;
}
@ Keyframes graffiante {
0% {
Sfondo-posizione: 0 0;
}
25% {
Sfondo-posizione: 0 0;
}
26% {
Sfondo-posizione: 20px -20px;
}
50% {
Sfondo-posizione: 20px -20px;
}
51% {
Sfondo-posizione: 40px -40px;
}
75% {
Sfondo-posizione: 40px -40px;
}
76% {
Sfondo-posizione: 60px -60px;
}
99% {
Sfondo-posizione: 60px -60px;
}
100% {
Sfondo-posizione: 0 0;
}
}
@-Webkit-portachiavi scratchy {
0% {
Sfondo-posizione: 0 0;
}
25% {
Sfondo-posizione: 0 0;
}
26% {
Sfondo-posizione: 20px -20px;
}
50% {
Sfondo-posizione: 20px -20px;
}
51% {
Sfondo-posizione: 40px -40px;
}
75% {
Sfondo-posizione: 40px -40px;
}
76% {
Sfondo-posizione: 60px -60px;
}
99% {
Sfondo-posizione: 60px -60px;
}
100% {
Sfondo-posizione: 0 0;
}
}
@-Moz-portachiavi scratchy {
0% {
Sfondo-posizione: 0 0;
}
25% {
Sfondo-posizione: 0 0;
}
26% {
Sfondo-posizione: 20px -20px;
}
50% {
Sfondo-posizione: 20px -20px;
}
51% {
Sfondo-posizione: 40px -40px;
}
75% {
Sfondo-posizione: 40px -40px;
}
76% {
Sfondo-posizione: 60px -60px;
}
99% {
Sfondo-posizione: 60px -60px;
}
100% {
Sfondo-posizione: 0 0;
}
}
@-Ms-portachiavi scratchy {
0% {
Sfondo-posizione: 0 0;
}
25% {
Sfondo-posizione: 0 0;
}
26% {
Sfondo-posizione: 20px -20px;
}
50% {
Sfondo-posizione: 20px -20px;
}
51% {
Sfondo-posizione: 40px -40px;
}
75% {
Sfondo-posizione: 40px -40px;
}
76% {
Sfondo-posizione: 60px -60px;
}
99% {
Sfondo-posizione: 60px -60px;
}
100% {
Sfondo-posizione: 0 0;
}
}
@-O-portachiavi scratchy {
0% {
Sfondo-posizione: 0 0;
}
25% {
Sfondo-posizione: 0 0;
}
26% {
Sfondo-posizione: 20px -20px;
}
50% {
Sfondo-posizione: 20px -20px;
}
51% {
Sfondo-posizione: 40px -40px;
}
75% {
Sfondo-posizione: 40px -40px;
}
76% {
Sfondo-posizione: 60px -60px;
}
99% {
Sfondo-posizione: 60px -60px;
}
100% {
Sfondo-posizione: 0 0;
}
}