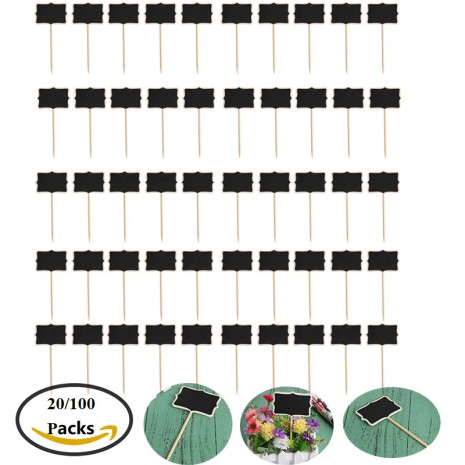
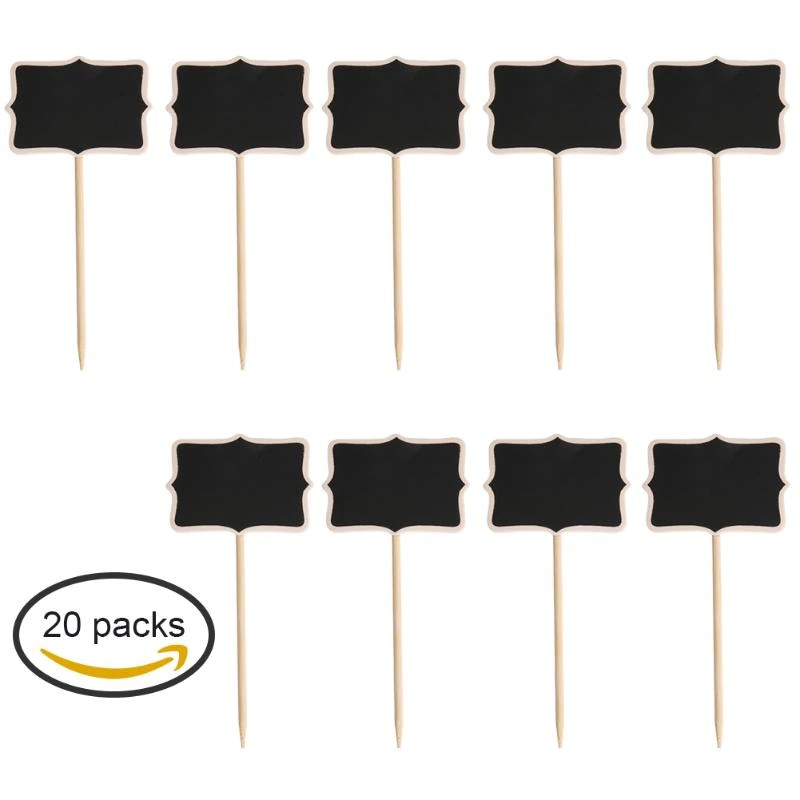
Mini Pizarra De 20/100 Piezas Con Soporte, Tarjeta De Lugar De Boda, Nueva Pizarra Nota Pizarra Para Restaurante Fiesta, Regalo Para El Hogar
- 81 comentarios
- 79 Vendidos
USD $3.71IVA Incluido
solo para Dropshipping y venta al por mayor
Valoración de Los Clientes
*Nota: Google Translate ha procesado algunas reseñas.Material delantero: madera cruda
Tipo: Blackboard
Writable de doble cara: Sí
Número de modelo: Blackboard
Patrón de superficie: en blanco
Material posterior: madera cruda
Material de marco: madera cruda
Plegado: No
Blackboard: pizarra de pizarra
Tablero de precios: Mini Board de pizarra
Price Blackboard: tablero de memo de la cocina de pared
Puntos de bala: Materiales naturales no contaminantes Las especificaciones de la pizarra 7,5X5cm, longitud total 17cm, cantidad 20 Puedes usar mensajes de tiza en la pizarra o puedes pegar una etiqueta móvil. El diseño de pie es adecuado para cualquier lugar que desee Se puede utilizar en oficinas, salas de estar, dormitorios, bodas y restaurantes. Especificaciones: Tamaño: 17X5X0,3 cm Peso neto: 8g Material: materia prima de madera  20 X Mini pizarra      |
@ Cupón de fotogramas clave-Marca-Nuevo {
0%{opacity: 1;}
100%{opacity: 0;}
}
@-Webkit-Cupón de keyframe-Marca-Nuevo {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Cupón de moz-keyframe-mark-Nuevo {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Ms-keyframe cupón-mark-new {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-O-keyframe cupón-mark-Nuevo {
0% { opacity: 1; }
100% { opacity: 0; }
}
¡! Cupón-Marca-Nuevo {
Color: blanco;
Peso de la Fuente: PX;
Animación: cupón-mark-Nuevo 1s infinito lineal;
-Webkit-animación: cupón-Marca-Nuevo 0,9 s infinito lineal;
-Moz-animación: cupón-Marca-Nuevo 0,9 s infinito lineal;
-Ms-animación: cupón-Marca-Nuevo 0,9 s infinito lineal;
-O-animación: cupón-Marca-Nuevo 0,9 s infinito lineal;
} @ Cupones de keyframe-Marca-tienda {
0%{opacity: 1;}
100%{opacity: 0;}
}
@-Webkit-Cupón de keyframe-Marca-tienda {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Cupón de moz-keyframe-mark-store {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Ms-keyframe cupón-mark-store {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-O-keyframe cupón-mark-store {
0% { opacity: 1; }
100% { opacity: 0; }
}
¡! Cupón-mark-tienda {
Color: blanco;
Peso de la Fuente: PX;
Animación: cupón-mark-tienda 1s lineal infinito;
-Webkit-animación: cupón-Marca-tienda 0,9 s infinito lineal;
-Moz-animación: cupón-mark-store 0,9 s infinito lineal;
-Ms-animación: cupón-mark-store 0,9 s infinito lineal;.
-O-animación: cupón-mark-store 0,9 s infinito lineal;.
}. Artículo-título. Audaz {
Pantalla: bloque en línea;
Tamaño de fuente: 14PX;
Peso de la Fuente: 600;
/* Margen: 10px;*/
Fondo: gradiente lineal (izquierda, rojo, azul);
Fondo: -webkit-lineal-gradiente (izquierda, rojo, azul);
Fondo: -o-linear-gradiente (Derecha, rojo, azul);
-Webkit-Fondo-clip: texto;
-Webkit-texto-relleno-color: transparente;
Animación: rascador 0.253s lineales hacia delante infinito;
-Webkit-Animación: rascador 0.253s lineales hacia delante infinito;
-Moz-Animación: rascador 0.253s lineales hacia delante infinito;
-Ms-animación: 0.253s lineales hacia delante infinitos rascadores;
-O-animación: rascador 0.253s lineales hacia delante infinito;
}
@ Fotogramas clave rasca {
0% {
Fondo-Posición: 0;
}
25% {
Fondo-Posición: 0;
}
26% {
Fondo-Posición: 20px -20px;
}
50% {
Fondo-Posición: 20px -20px;
}
51% {
Fondo-Posición: 40px -40px;
}
75% {
Fondo-Posición: 40px -40px;
}
76% {
Fondo-Posición: 60px -60px;
}
99% {
Fondo-Posición: 60px -60px;
}
100% {
Fondo-Posición: 0;
}
}
@ Webkit fotogramas clave rasca {
0% {
Fondo-Posición: 0;
}
25% {
Fondo-Posición: 0;
}
26% {
Fondo-Posición: 20px -20px;
}
50% {
Fondo-Posición: 20px -20px;
}
51% {
Fondo-Posición: 40px -40px;
}
75% {
Fondo-Posición: 40px -40px;
}
76% {
Fondo-Posición: 60px -60px;
}
99% {
Fondo-Posición: 60px -60px;
}
100% {
Fondo-Posición: 0;
}
}
@-Moz-keyframe scratchy {
0% {
Fondo-Posición: 0;
}
25% {
Fondo-Posición: 0;
}
26% {
Fondo-Posición: 20px -20px;
}
50% {
Fondo-Posición: 20px -20px;
}
51% {
Fondo-Posición: 40px -40px;
}
75% {
Fondo-Posición: 40px -40px;
}
76% {
Fondo-Posición: 60px -60px;
}
99% {
Fondo-Posición: 60px -60px;
}
100% {
Fondo-Posición: 0;
}
}
@-Ms-keyframe scratchy {
0% {
Fondo-Posición: 0;
}
25% {
Fondo-Posición: 0;
}
26% {
Fondo-Posición: 20px -20px;
}
50% {
Fondo-Posición: 20px -20px;
}
51% {
Fondo-Posición: 40px -40px;
}
75% {
Fondo-Posición: 40px -40px;
}
76% {
Fondo-Posición: 60px -60px;
}
99% {
Fondo-Posición: 60px -60px;
}
100% {
Fondo-Posición: 0;
}
}
@-O-keyframe scratchy {
0% {
Fondo-Posición: 0;
}
25% {
Fondo-Posición: 0;
}
26% {
Fondo-Posición: 20px -20px;
}
50% {
Fondo-Posición: 20px -20px;
}
51% {
Fondo-Posición: 40px -40px;
}
75% {
Fondo-Posición: 40px -40px;
}
76% {
Fondo-Posición: 60px -60px;
}
99% {
Fondo-Posición: 60px -60px;
}
100% {
Fondo-Posición: 0;
}
}
0%{opacity: 1;}
100%{opacity: 0;}
}
@-Webkit-Cupón de keyframe-Marca-Nuevo {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Cupón de moz-keyframe-mark-Nuevo {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Ms-keyframe cupón-mark-new {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-O-keyframe cupón-mark-Nuevo {
0% { opacity: 1; }
100% { opacity: 0; }
}
¡! Cupón-Marca-Nuevo {
Color: blanco;
Peso de la Fuente: PX;
Animación: cupón-mark-Nuevo 1s infinito lineal;
-Webkit-animación: cupón-Marca-Nuevo 0,9 s infinito lineal;
-Moz-animación: cupón-Marca-Nuevo 0,9 s infinito lineal;
-Ms-animación: cupón-Marca-Nuevo 0,9 s infinito lineal;
-O-animación: cupón-Marca-Nuevo 0,9 s infinito lineal;
} @ Cupones de keyframe-Marca-tienda {
0%{opacity: 1;}
100%{opacity: 0;}
}
@-Webkit-Cupón de keyframe-Marca-tienda {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Cupón de moz-keyframe-mark-store {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-Ms-keyframe cupón-mark-store {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-O-keyframe cupón-mark-store {
0% { opacity: 1; }
100% { opacity: 0; }
}
¡! Cupón-mark-tienda {
Color: blanco;
Peso de la Fuente: PX;
Animación: cupón-mark-tienda 1s lineal infinito;
-Webkit-animación: cupón-Marca-tienda 0,9 s infinito lineal;
-Moz-animación: cupón-mark-store 0,9 s infinito lineal;
-Ms-animación: cupón-mark-store 0,9 s infinito lineal;.
-O-animación: cupón-mark-store 0,9 s infinito lineal;.
}. Artículo-título. Audaz {
Pantalla: bloque en línea;
Tamaño de fuente: 14PX;
Peso de la Fuente: 600;
/* Margen: 10px;*/
Fondo: gradiente lineal (izquierda, rojo, azul);
Fondo: -webkit-lineal-gradiente (izquierda, rojo, azul);
Fondo: -o-linear-gradiente (Derecha, rojo, azul);
-Webkit-Fondo-clip: texto;
-Webkit-texto-relleno-color: transparente;
Animación: rascador 0.253s lineales hacia delante infinito;
-Webkit-Animación: rascador 0.253s lineales hacia delante infinito;
-Moz-Animación: rascador 0.253s lineales hacia delante infinito;
-Ms-animación: 0.253s lineales hacia delante infinitos rascadores;
-O-animación: rascador 0.253s lineales hacia delante infinito;
}
@ Fotogramas clave rasca {
0% {
Fondo-Posición: 0;
}
25% {
Fondo-Posición: 0;
}
26% {
Fondo-Posición: 20px -20px;
}
50% {
Fondo-Posición: 20px -20px;
}
51% {
Fondo-Posición: 40px -40px;
}
75% {
Fondo-Posición: 40px -40px;
}
76% {
Fondo-Posición: 60px -60px;
}
99% {
Fondo-Posición: 60px -60px;
}
100% {
Fondo-Posición: 0;
}
}
@ Webkit fotogramas clave rasca {
0% {
Fondo-Posición: 0;
}
25% {
Fondo-Posición: 0;
}
26% {
Fondo-Posición: 20px -20px;
}
50% {
Fondo-Posición: 20px -20px;
}
51% {
Fondo-Posición: 40px -40px;
}
75% {
Fondo-Posición: 40px -40px;
}
76% {
Fondo-Posición: 60px -60px;
}
99% {
Fondo-Posición: 60px -60px;
}
100% {
Fondo-Posición: 0;
}
}
@-Moz-keyframe scratchy {
0% {
Fondo-Posición: 0;
}
25% {
Fondo-Posición: 0;
}
26% {
Fondo-Posición: 20px -20px;
}
50% {
Fondo-Posición: 20px -20px;
}
51% {
Fondo-Posición: 40px -40px;
}
75% {
Fondo-Posición: 40px -40px;
}
76% {
Fondo-Posición: 60px -60px;
}
99% {
Fondo-Posición: 60px -60px;
}
100% {
Fondo-Posición: 0;
}
}
@-Ms-keyframe scratchy {
0% {
Fondo-Posición: 0;
}
25% {
Fondo-Posición: 0;
}
26% {
Fondo-Posición: 20px -20px;
}
50% {
Fondo-Posición: 20px -20px;
}
51% {
Fondo-Posición: 40px -40px;
}
75% {
Fondo-Posición: 40px -40px;
}
76% {
Fondo-Posición: 60px -60px;
}
99% {
Fondo-Posición: 60px -60px;
}
100% {
Fondo-Posición: 0;
}
}
@-O-keyframe scratchy {
0% {
Fondo-Posición: 0;
}
25% {
Fondo-Posición: 0;
}
26% {
Fondo-Posición: 20px -20px;
}
50% {
Fondo-Posición: 20px -20px;
}
51% {
Fondo-Posición: 40px -40px;
}
75% {
Fondo-Posición: 40px -40px;
}
76% {
Fondo-Posición: 60px -60px;
}
99% {
Fondo-Posición: 60px -60px;
}
100% {
Fondo-Posición: 0;
}
}