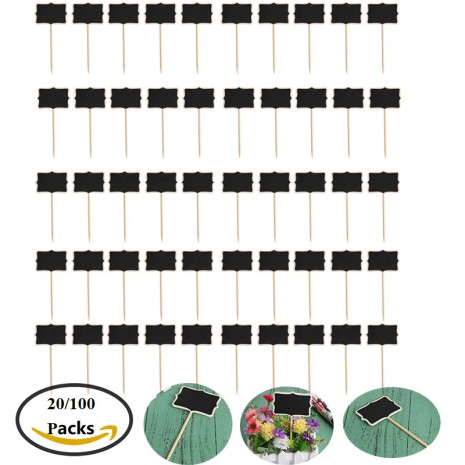
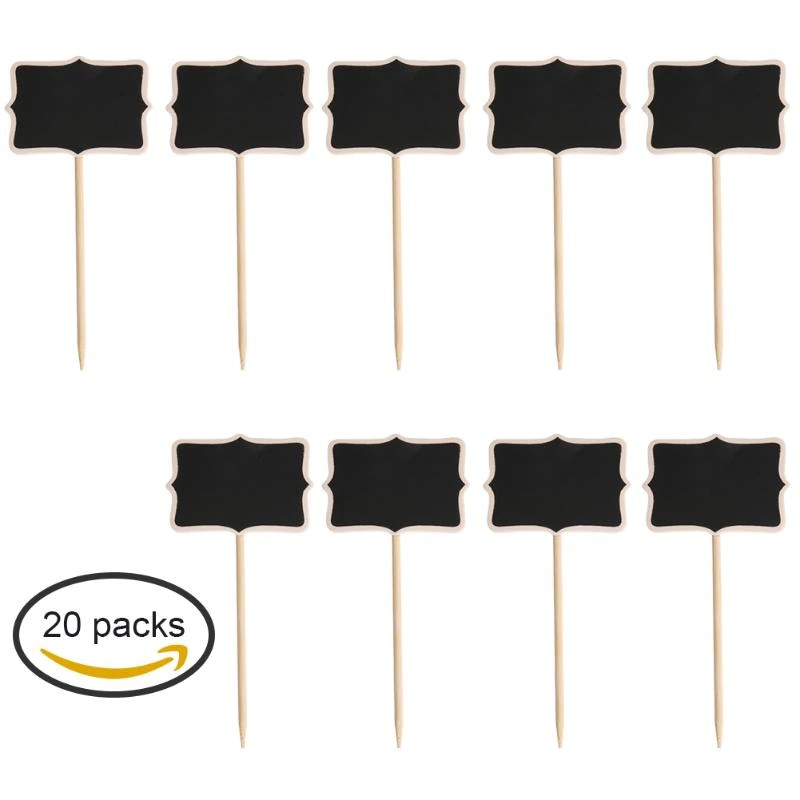
20/100 Stücke Mini Tafel Tafel Mit Ständer Hochzeit Ort Karte Neue Pizarra Hinweis Bord Schiefer Für Restaurant Party Hause Geschenk
- 81 Bewertungen
- 79 Verkauft
USD $3.71Zollfrei
Nur für Dropshipping und Großhandel
Wie man bezahlt?
- Versand in 24 Stunden per Fast Shipping.
- Voraussichtliche Lieferung 5 bis 9 Werktage.
Kundenbewertungen
*Hinweis: Einige Bewertungen wurden von Google Translate verarbeitet!Frontmaterial: Rohholz
Typ: Blackboard
Doppelseitiges Beschreibung: Ja
Modellnummer: Blackboard
Oberflächenmuster: leer
Rückenmaterial: Rohholz
Rahmenmaterial: Rohholz
FALTED: NEIN
Tafel: Schiefer -Blackboard
Preisvorstand: Mini -Slate -Board
Preis Blackboard: Wandküchen -Memo -Board
Kugel Punkte: Natürliche nicht-verschmutzung materialien Die spezifikationen der tafel 7,5X5cm, gesamtlänge 17cm, menge 20 Sie verwenden können kreide nachrichten auf die tafel, oder sie können stick eine mobile tag Stehend design ist geeignet für jedem ort sie wollen Es kann verwendet werden in büros, wohnzimmer, schlafzimmer, hochzeiten und restaurants Spezifikationen: Größe: 17X5X0,3 cm Net gewicht: 8g Material: raw holz  20 X Mini Tafel      |
@ Keyframes coupon-mark-neue {
0% {opazität: 1;}
100% {opazität: 0;}
}
@-Webkit-keyframes coupon-mark-neue {
0% {opazität: 1; }
100% {opazität: 0; }
}
@-Moz-keyframes coupon-mark-neue {
0% {opazität: 1; }
100% {opazität: 0; }
}
@-Ms-keyframes coupon-mark-neue {
0% {opazität: 1; }
100% {opazität: 0;}
}
@-O-keyframes coupon-mark-neue {
0% {opazität: 1; }
100% {opazität: 0; }
}
. Coupon-mark-neue {
Farbe: weiß;
Schrift-gewicht: 700px;
Animation: coupon-mark-neue 1s linear unendliche;
-Webkit-animation: coupon-mark-neue 0,9 s linear unendliche;
-Moz-animation: coupon-mark-neue 0,9 s linear unendliche;
-Ms-animation: coupon-mark-neue 0,9 s linear unendliche;
-O-animation: coupon-mark-neue 0,9 s linear unendliche;
} @ Keyframes coupon-mark-shop {
0% {opazität: 1;}
100% {opazität: 0;}
}
@-Webkit-keyframes coupon-mark-shop {
0% {opazität: 1; }
100% {opazität: 0; }
}
@-Moz-keyframes coupon-mark-shop {
0% {opazität: 1; }
100% {opazität: 0; }
}
@-Ms-keyframes coupon-mark-shop {
0% {opazität: 1; }
100% {opazität: 0;}
}
@-O-keyframes coupon-mark-shop {
0% {opazität: 1; }
100% {opazität: 0; }
}
. Coupon-mark-shop {
Farbe: weiß;
Schrift-gewicht: 700px;
Animation: coupon-mark-shop 1s linear unendliche;
-Webkit-animation: coupon-mark-shop 0,9 s linear unendliche;
-Moz-animation: coupon-mark-shop 0,9 s linear unendliche;
-Ms-animation: coupon-mark-shop 0,9 s linear unendliche;
-O-animation: coupon-mark-shop 0,9 s linear unendliche;
}. Produkt-titel,. Bold {
Display: inline-block;
Font-size: 14px;
Schrift-gewicht: 600;
/* Margin: 10px;*/
Hintergrund: linear-gradienten (links, rot, blau);
Hintergrund: -webkit-linear-gradienten (links, rot, blau);
Hintergrund: -o-linear-gradienten (rechts, rot, blau);
-Webkit-hintergrund-clip: text;
-Webkit-text-füllen-farbe: transparent;
Animation: kratzig 0,253 s linear nach vorne unendliche;
-Webkit-animation: kratzig 0,253 s linear nach vorne unendliche;
-Moz-animation: kratzig 0,253 s linear nach vorne unendliche;
-Ms-animation: kratzig 0,253 s linear nach vorne unendliche;
-O-animation: kratzig 0,253 s linear nach vorne unendliche;
}
@ Keyframes kratzig {
0% {
Hintergrund-position: 0 0;
}
25% {
Hintergrund-position: 0 0;
}
26% {
Hintergrund-position: 20px -20px;
}
50% {
Hintergrund-position: 20px -20px;
}
51% {
Hintergrund-position: 40px -40px;
}
75% {
Hintergrund-position: 40px -40px;
}
76% {
Hintergrund-position: 60px -60px;
}
99% {
Hintergrund-position: 60px -60px;
}
100% {
Hintergrund-position: 0 0;
}
}
@-Webkit-keyframes kratzig {
0% {
Hintergrund-position: 0 0;
}
25% {
Hintergrund-position: 0 0;
}
26% {
Hintergrund-position: 20px -20px;
}
50% {
Hintergrund-position: 20px -20px;
}
51% {
Hintergrund-position: 40px -40px;
}
75% {
Hintergrund-position: 40px -40px;
}
76% {
Hintergrund-position: 60px -60px;
}
99% {
Hintergrund-position: 60px -60px;
}
100% {
Hintergrund-position: 0 0;
}
}
@-Moz-keyframes kratzig {
0% {
Hintergrund-position: 0 0;
}
25% {
Hintergrund-position: 0 0;
}
26% {
Hintergrund-position: 20px -20px;
}
50% {
Hintergrund-position: 20px -20px;
}
51% {
Hintergrund-position: 40px -40px;
}
75% {
Hintergrund-position: 40px -40px;
}
76% {
Hintergrund-position: 60px -60px;
}
99% {
Hintergrund-position: 60px -60px;
}
100% {
Hintergrund-position: 0 0;
}
}
@-Ms-keyframes kratzig {
0% {
Hintergrund-position: 0 0;
}
25% {
Hintergrund-position: 0 0;
}
26% {
Hintergrund-position: 20px -20px;
}
50% {
Hintergrund-position: 20px -20px;
}
51% {
Hintergrund-position: 40px -40px;
}
75% {
Hintergrund-position: 40px -40px;
}
76% {
Hintergrund-position: 60px -60px;
}
99% {
Hintergrund-position: 60px -60px;
}
100% {
Hintergrund-position: 0 0;
}
}
@-O-keyframes kratzig {
0% {
Hintergrund-position: 0 0;
}
25% {
Hintergrund-position: 0 0;
}
26% {
Hintergrund-position: 20px -20px;
}
50% {
Hintergrund-position: 20px -20px;
}
51% {
Hintergrund-position: 40px -40px;
}
75% {
Hintergrund-position: 40px -40px;
}
76% {
Hintergrund-position: 60px -60px;
}
99% {
Hintergrund-position: 60px -60px;
}
100% {
Hintergrund-position: 0 0;
}
}
0% {opazität: 1;}
100% {opazität: 0;}
}
@-Webkit-keyframes coupon-mark-neue {
0% {opazität: 1; }
100% {opazität: 0; }
}
@-Moz-keyframes coupon-mark-neue {
0% {opazität: 1; }
100% {opazität: 0; }
}
@-Ms-keyframes coupon-mark-neue {
0% {opazität: 1; }
100% {opazität: 0;}
}
@-O-keyframes coupon-mark-neue {
0% {opazität: 1; }
100% {opazität: 0; }
}
. Coupon-mark-neue {
Farbe: weiß;
Schrift-gewicht: 700px;
Animation: coupon-mark-neue 1s linear unendliche;
-Webkit-animation: coupon-mark-neue 0,9 s linear unendliche;
-Moz-animation: coupon-mark-neue 0,9 s linear unendliche;
-Ms-animation: coupon-mark-neue 0,9 s linear unendliche;
-O-animation: coupon-mark-neue 0,9 s linear unendliche;
} @ Keyframes coupon-mark-shop {
0% {opazität: 1;}
100% {opazität: 0;}
}
@-Webkit-keyframes coupon-mark-shop {
0% {opazität: 1; }
100% {opazität: 0; }
}
@-Moz-keyframes coupon-mark-shop {
0% {opazität: 1; }
100% {opazität: 0; }
}
@-Ms-keyframes coupon-mark-shop {
0% {opazität: 1; }
100% {opazität: 0;}
}
@-O-keyframes coupon-mark-shop {
0% {opazität: 1; }
100% {opazität: 0; }
}
. Coupon-mark-shop {
Farbe: weiß;
Schrift-gewicht: 700px;
Animation: coupon-mark-shop 1s linear unendliche;
-Webkit-animation: coupon-mark-shop 0,9 s linear unendliche;
-Moz-animation: coupon-mark-shop 0,9 s linear unendliche;
-Ms-animation: coupon-mark-shop 0,9 s linear unendliche;
-O-animation: coupon-mark-shop 0,9 s linear unendliche;
}. Produkt-titel,. Bold {
Display: inline-block;
Font-size: 14px;
Schrift-gewicht: 600;
/* Margin: 10px;*/
Hintergrund: linear-gradienten (links, rot, blau);
Hintergrund: -webkit-linear-gradienten (links, rot, blau);
Hintergrund: -o-linear-gradienten (rechts, rot, blau);
-Webkit-hintergrund-clip: text;
-Webkit-text-füllen-farbe: transparent;
Animation: kratzig 0,253 s linear nach vorne unendliche;
-Webkit-animation: kratzig 0,253 s linear nach vorne unendliche;
-Moz-animation: kratzig 0,253 s linear nach vorne unendliche;
-Ms-animation: kratzig 0,253 s linear nach vorne unendliche;
-O-animation: kratzig 0,253 s linear nach vorne unendliche;
}
@ Keyframes kratzig {
0% {
Hintergrund-position: 0 0;
}
25% {
Hintergrund-position: 0 0;
}
26% {
Hintergrund-position: 20px -20px;
}
50% {
Hintergrund-position: 20px -20px;
}
51% {
Hintergrund-position: 40px -40px;
}
75% {
Hintergrund-position: 40px -40px;
}
76% {
Hintergrund-position: 60px -60px;
}
99% {
Hintergrund-position: 60px -60px;
}
100% {
Hintergrund-position: 0 0;
}
}
@-Webkit-keyframes kratzig {
0% {
Hintergrund-position: 0 0;
}
25% {
Hintergrund-position: 0 0;
}
26% {
Hintergrund-position: 20px -20px;
}
50% {
Hintergrund-position: 20px -20px;
}
51% {
Hintergrund-position: 40px -40px;
}
75% {
Hintergrund-position: 40px -40px;
}
76% {
Hintergrund-position: 60px -60px;
}
99% {
Hintergrund-position: 60px -60px;
}
100% {
Hintergrund-position: 0 0;
}
}
@-Moz-keyframes kratzig {
0% {
Hintergrund-position: 0 0;
}
25% {
Hintergrund-position: 0 0;
}
26% {
Hintergrund-position: 20px -20px;
}
50% {
Hintergrund-position: 20px -20px;
}
51% {
Hintergrund-position: 40px -40px;
}
75% {
Hintergrund-position: 40px -40px;
}
76% {
Hintergrund-position: 60px -60px;
}
99% {
Hintergrund-position: 60px -60px;
}
100% {
Hintergrund-position: 0 0;
}
}
@-Ms-keyframes kratzig {
0% {
Hintergrund-position: 0 0;
}
25% {
Hintergrund-position: 0 0;
}
26% {
Hintergrund-position: 20px -20px;
}
50% {
Hintergrund-position: 20px -20px;
}
51% {
Hintergrund-position: 40px -40px;
}
75% {
Hintergrund-position: 40px -40px;
}
76% {
Hintergrund-position: 60px -60px;
}
99% {
Hintergrund-position: 60px -60px;
}
100% {
Hintergrund-position: 0 0;
}
}
@-O-keyframes kratzig {
0% {
Hintergrund-position: 0 0;
}
25% {
Hintergrund-position: 0 0;
}
26% {
Hintergrund-position: 20px -20px;
}
50% {
Hintergrund-position: 20px -20px;
}
51% {
Hintergrund-position: 40px -40px;
}
75% {
Hintergrund-position: 40px -40px;
}
76% {
Hintergrund-position: 60px -60px;
}
99% {
Hintergrund-position: 60px -60px;
}
100% {
Hintergrund-position: 0 0;
}
}